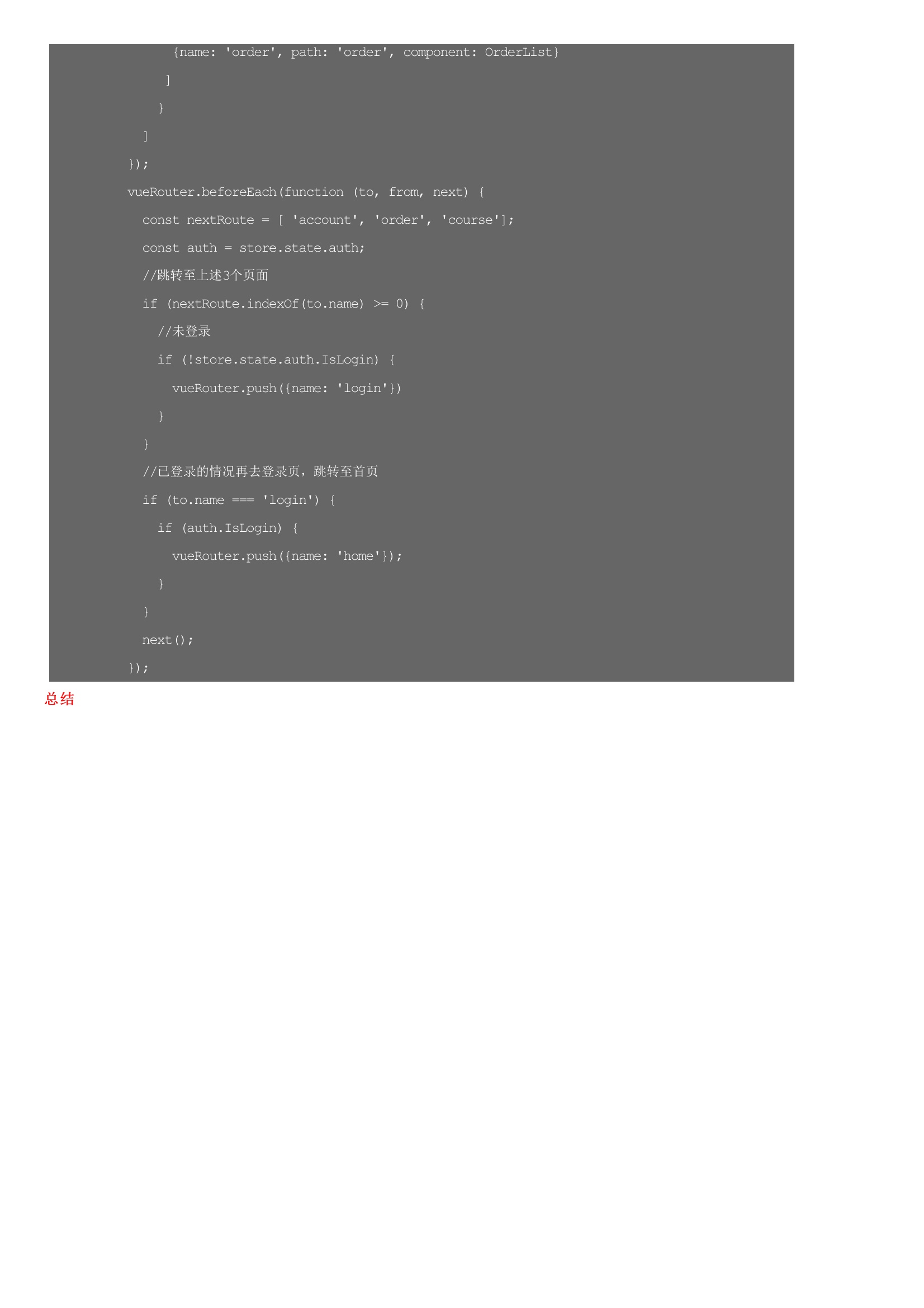
使用vue-route 的 beforeEach 实现导航守卫(路由跳转前验证登录)功能
路由跳转前做一些验证,比如登录验证,是网站中的普遍需求。对此,vue-route 提供的 beforeRouteUpdate 可以方便地实现导航守卫。导航守卫这个名字,听起来怪怪的,但既然官方文档是这样翻译的,就姑且这么叫吧。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。执行效果依赖 next 方法的调用参数。next('/') 或者 next: 跳转到一个不同的地址。
用户评论