Vue组件选项props实例详解
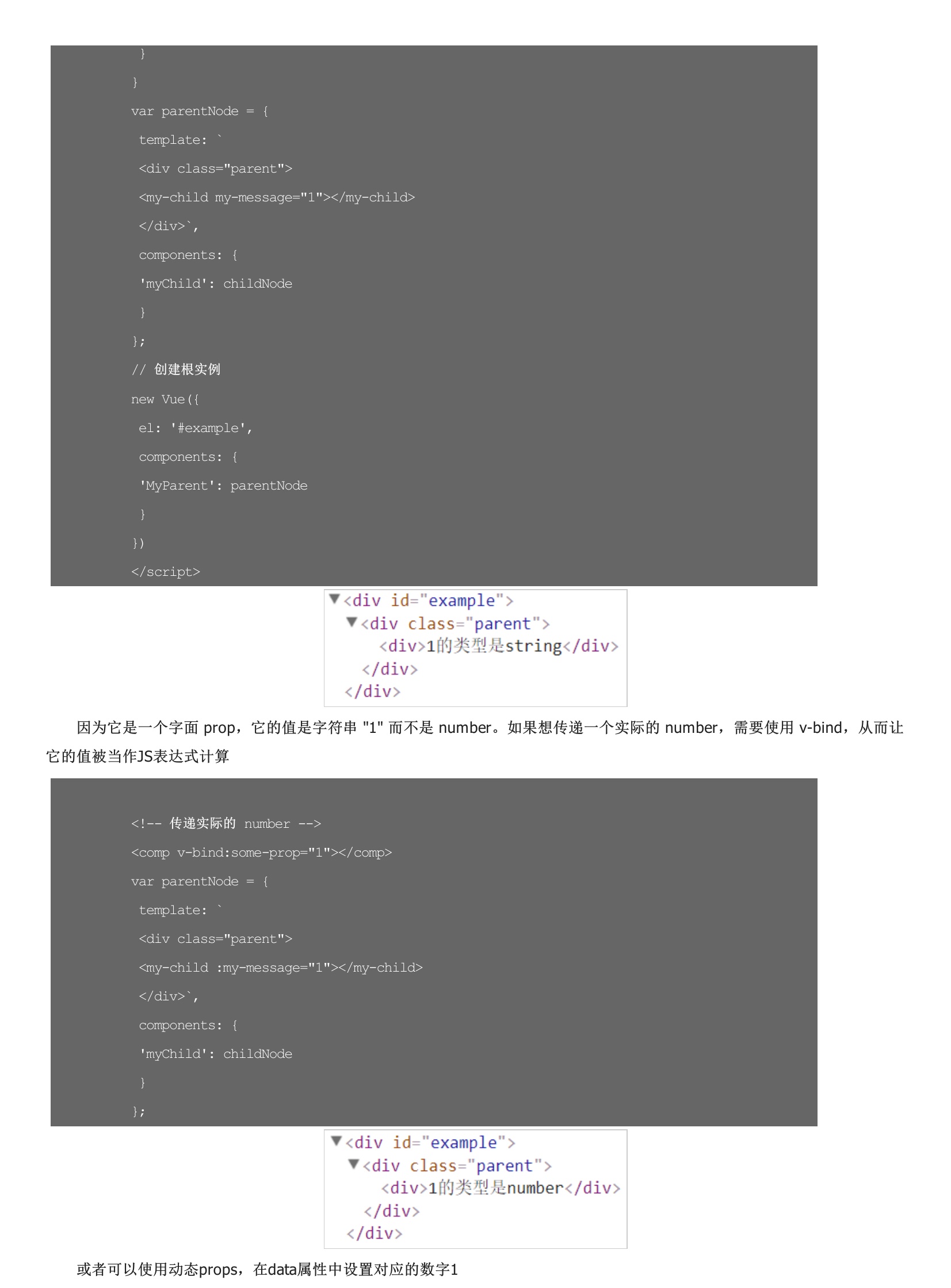
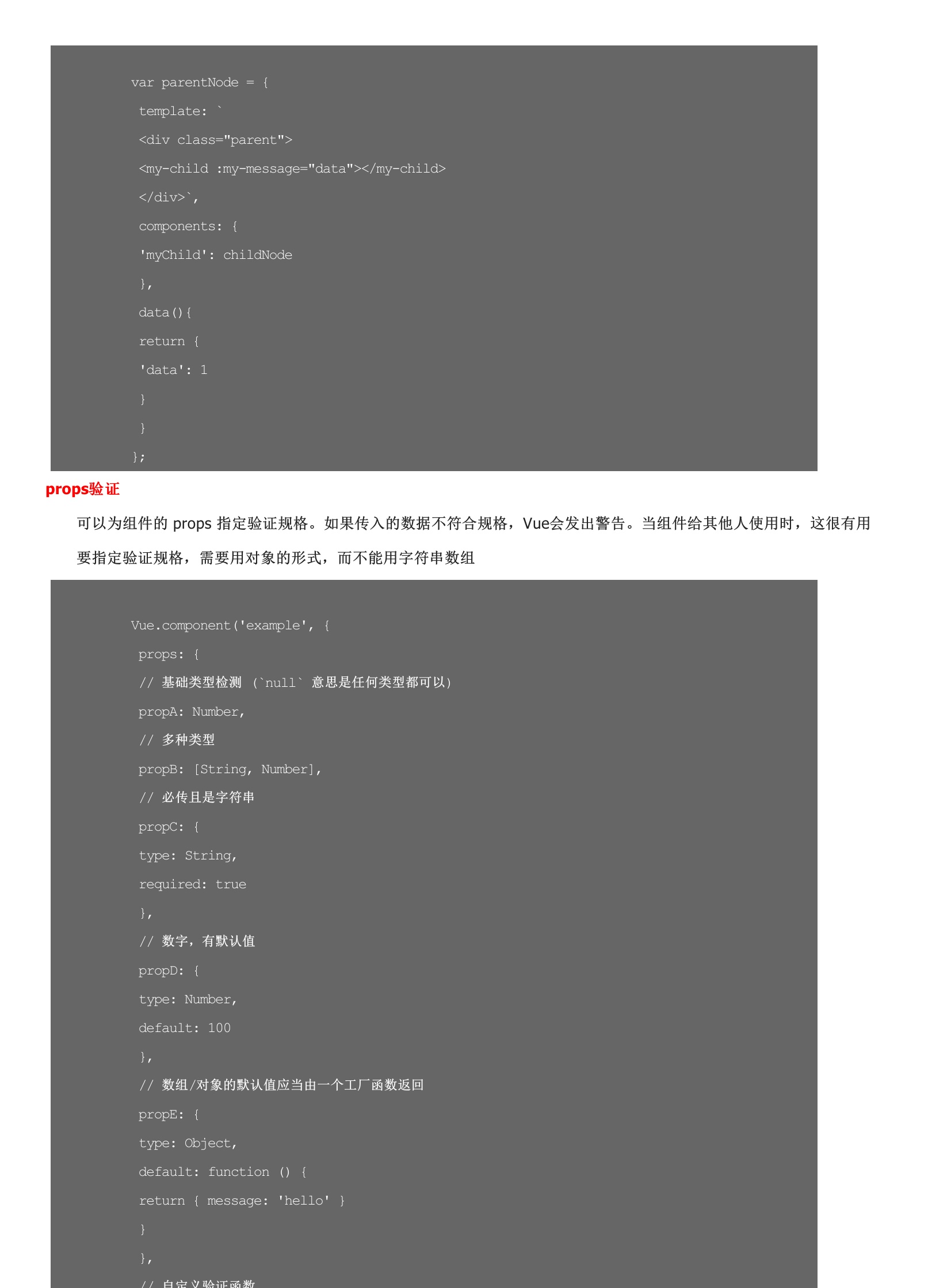
在 Vue 中,父子组件的关系可以总结为 props down, events up。父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。本文将详细介绍Vue组件选项props 组件实例的作用域是孤立的。如果想传递一个实际的 number,需要使用 v-bind,从而让它的值被当作JS表达式计算 或者可以使用动态props,在data属性中设置对应的数字1 可以为组件的 props 指定验证规格。如果传入的数据不符合规格,Vue会发出警告。 当 prop 验证失败,Vue 会在抛出警告 。这是为了防止子组件无意修改了父组件的状态――这会让应用的数据流难以理解 另外,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着不应该在子组件内部改变 prop。
用户评论