详解vue项目中如何引入全局sass/less变量、function、mixin
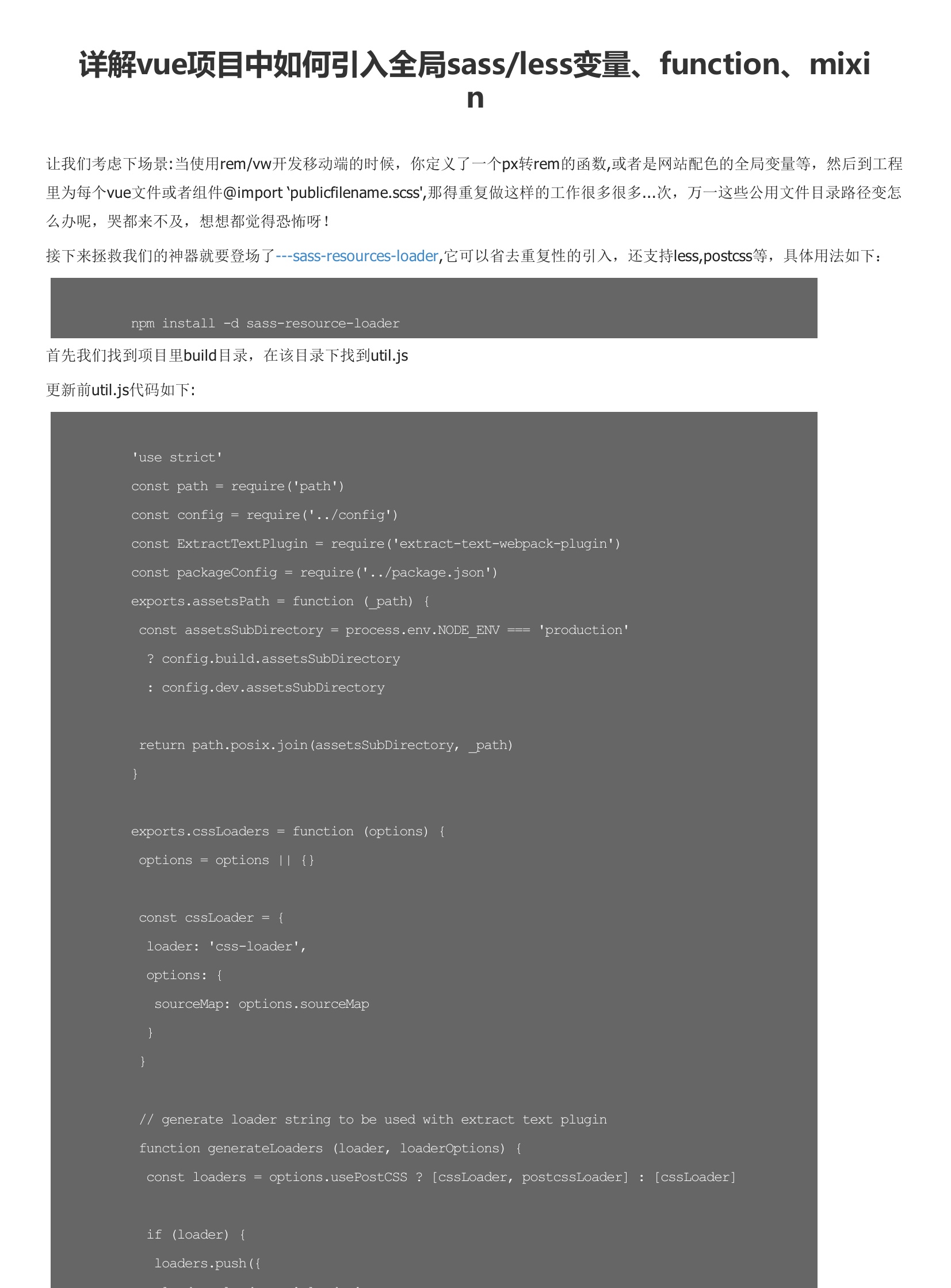
让我们考虑下场景:当使用rem/vw开发移动端的时候,你定义了一个px转rem的函数,或者是网站配色的全局变量等,然后到工程里为每个vue文件或者组件@import ‘publicfilename.scss',那得重复做这样的工作很多很多...次,万一这些公用文件目录路径变怎么办呢,哭都来不及,想想都觉得恐怖呀!接下来拯救我们的神器就要登场了首先我们找到项目里build目录,在该目录下找到util.js更新前util.js代码如下:看util.js文件,我们首先找到我需要修改目标在哪:我们那sass为例,用sass-resources-loader对其改造:工具写好好了,接下来直接把上门ret
用户评论