vue 动态添加的路由页面刷新时失效的原因及解决方案
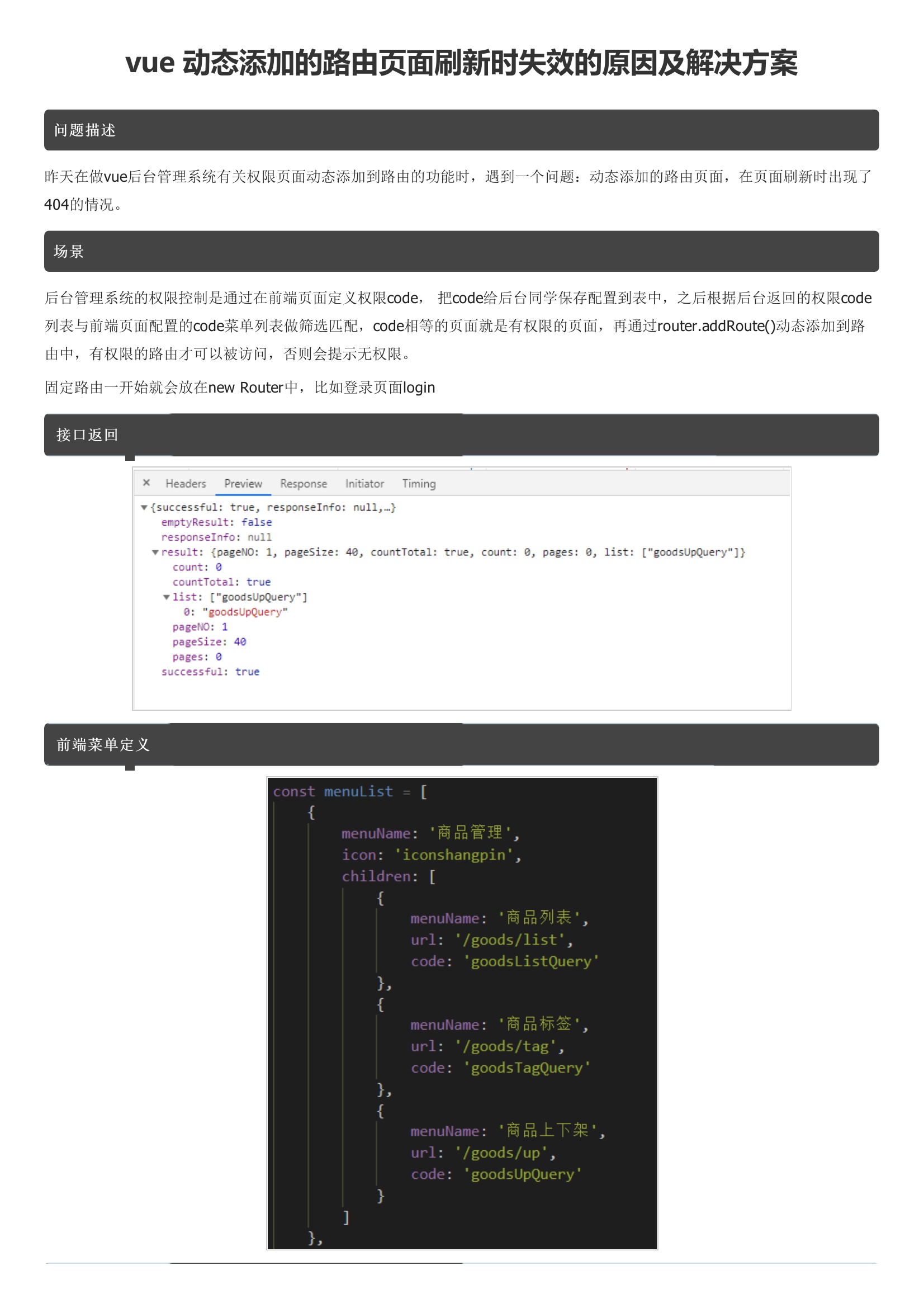
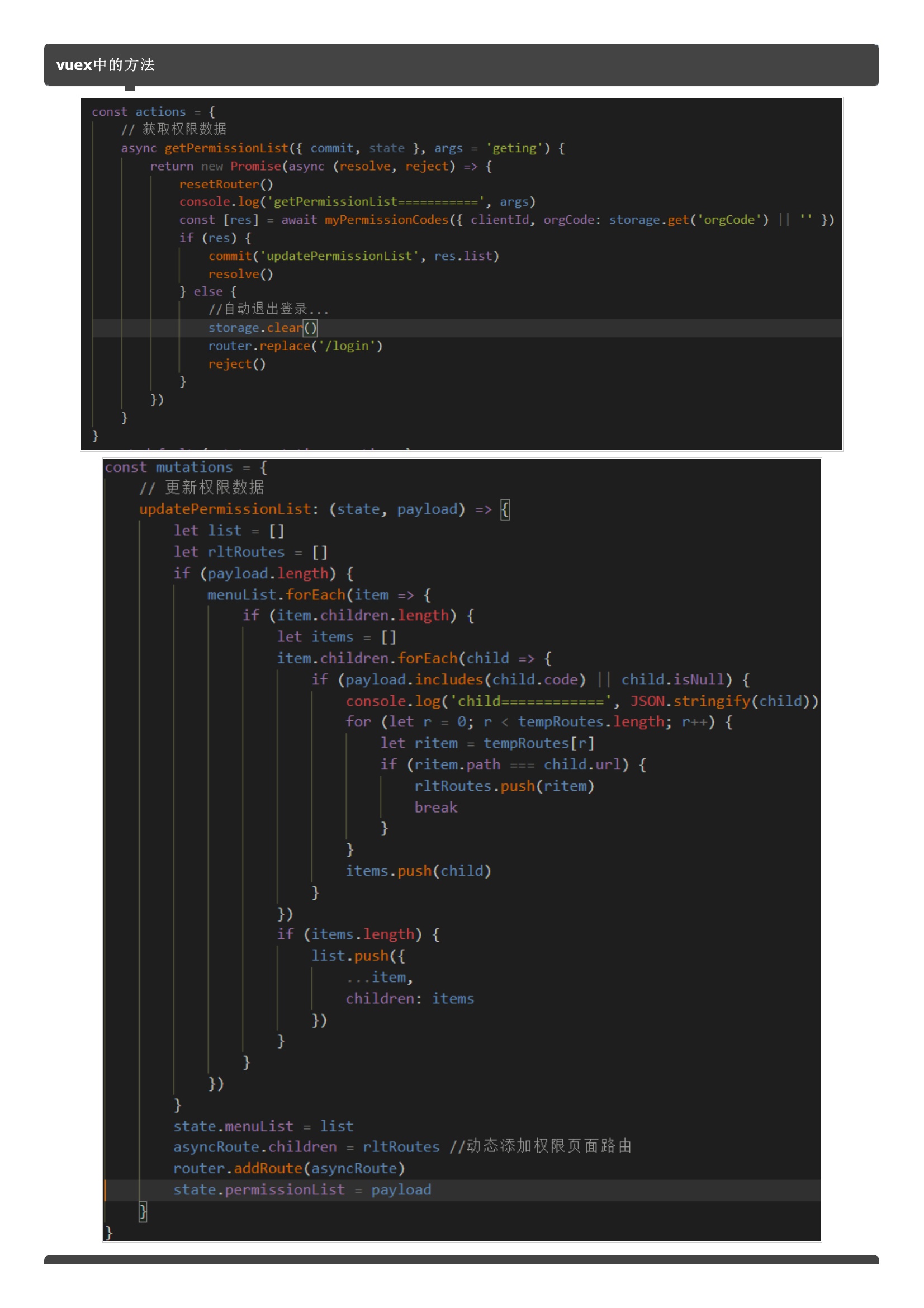
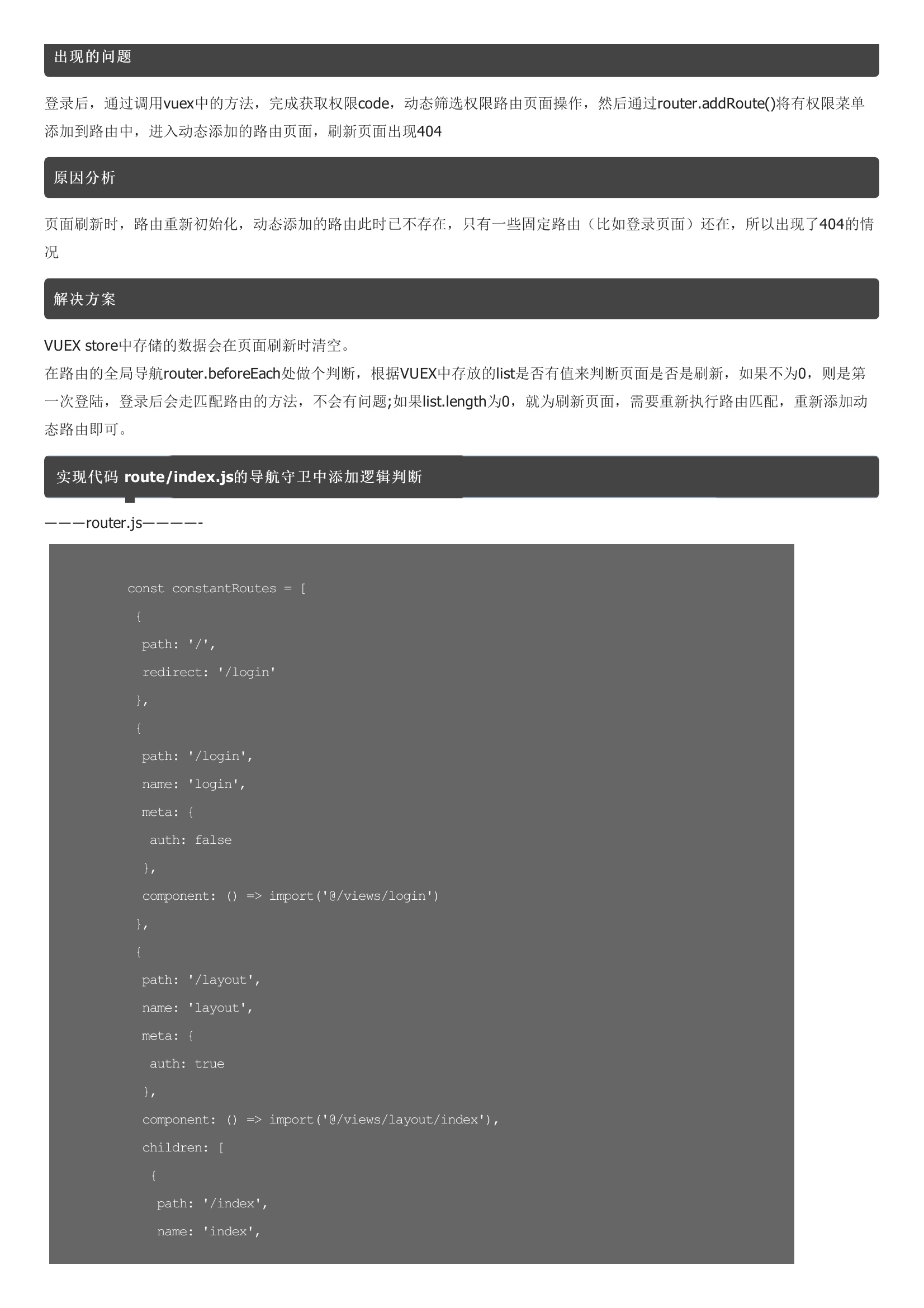
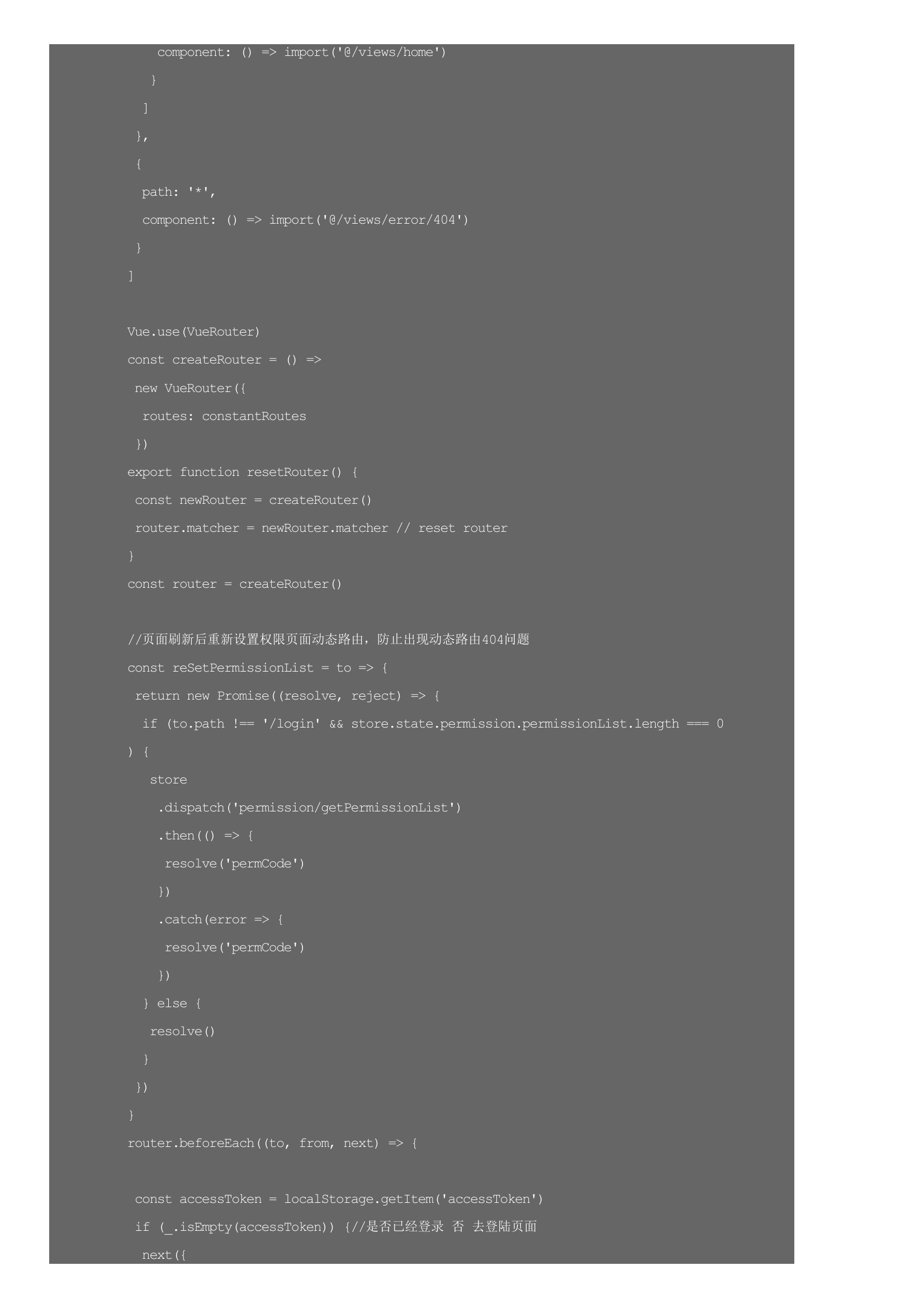
问题描述昨天在做vue后台管理系统有关权限页面动态添加到路由的功能时,遇到一个问题:动态添加的路由页面,在页面刷新时出现了404的情况。场景后台管理系统的权限控制是通过在前端页面定义权限code, 把code给后台同学保存配置到表中,之后根据后台返回的权限code列表与前端页面配置的code菜单列表做筛选匹配,code相等的页面就是有权限的页面,再通过router.addRoute()动态添加到路由中,有权限的路由才可以被访问,否则会提示无权限。实现代码 route/index.js的导航守卫中添加逻辑判断―――router.js――――-总结主要通过在全局导航处判断VUEX中的数据是否存在,判断页面是否刷新,是的话重新走一遍权限路由匹配的方法。
用户评论