vue学习笔记之给组件绑定原生事件操作示例
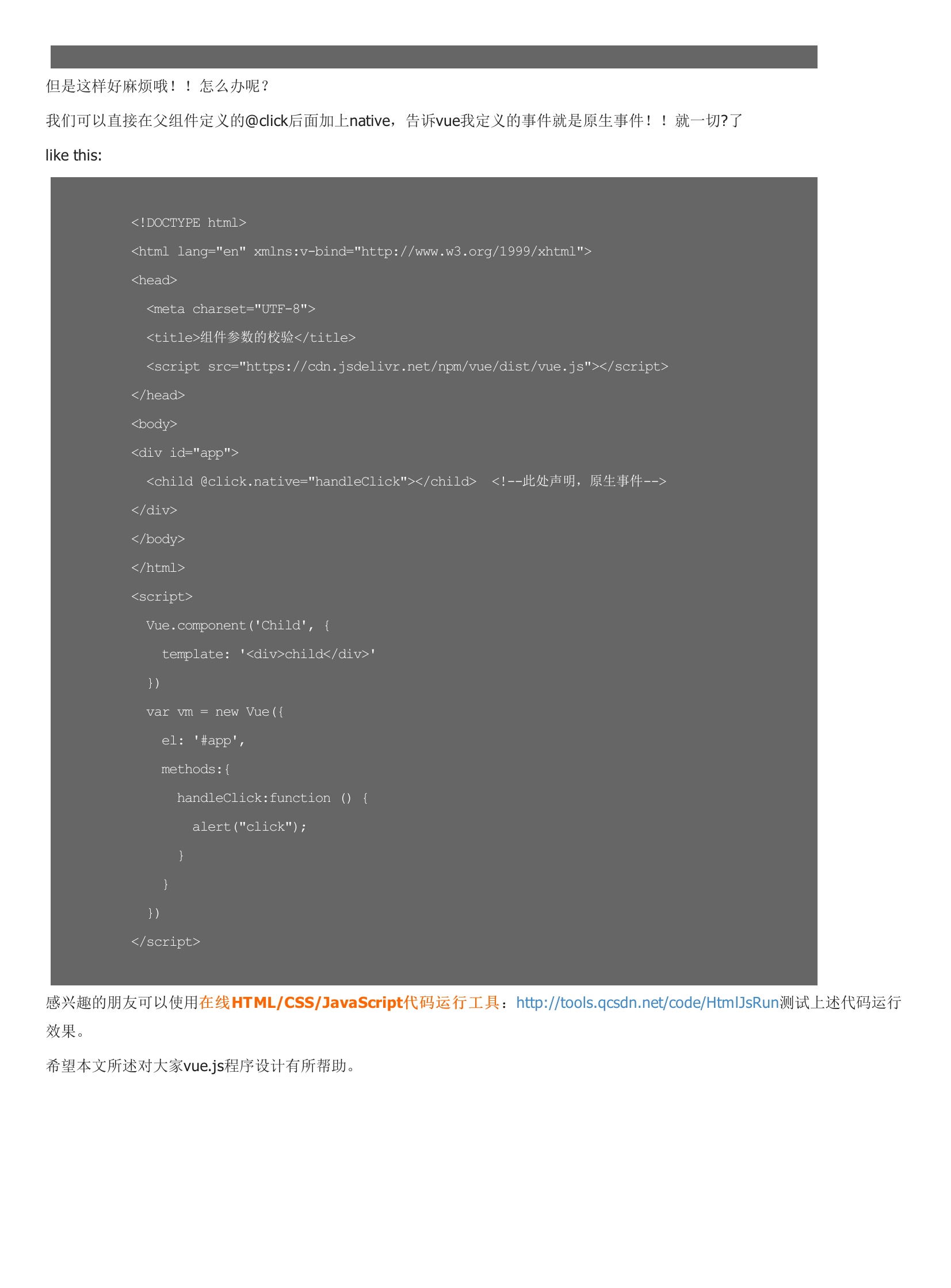
本文实例讲述了vue学习笔记之给组件绑定原生事件操作。分享给大家供大家参考,具体如下:当在父组件中定义一个点击事件,并且在父组件的methods中定义了这个点击事件时,在页面上点击并不会有什么反应。那么该怎么办呢?父组件的点击事件被vue当成自定义事件,点击后没有检测到,这时需要子组件向父组件触发点击'自定义'事件,即 但是这样好麻烦哦!!我们可以直接在父组件定义的@click后面加上native,告诉vue我定义的事件就是原生事件!!了like this:感兴趣的朋友可以使用希望本文所述对大家vue.js程序设计有所帮助。
用户评论