使用Vue-cli 3.0搭建Vue项目的方法
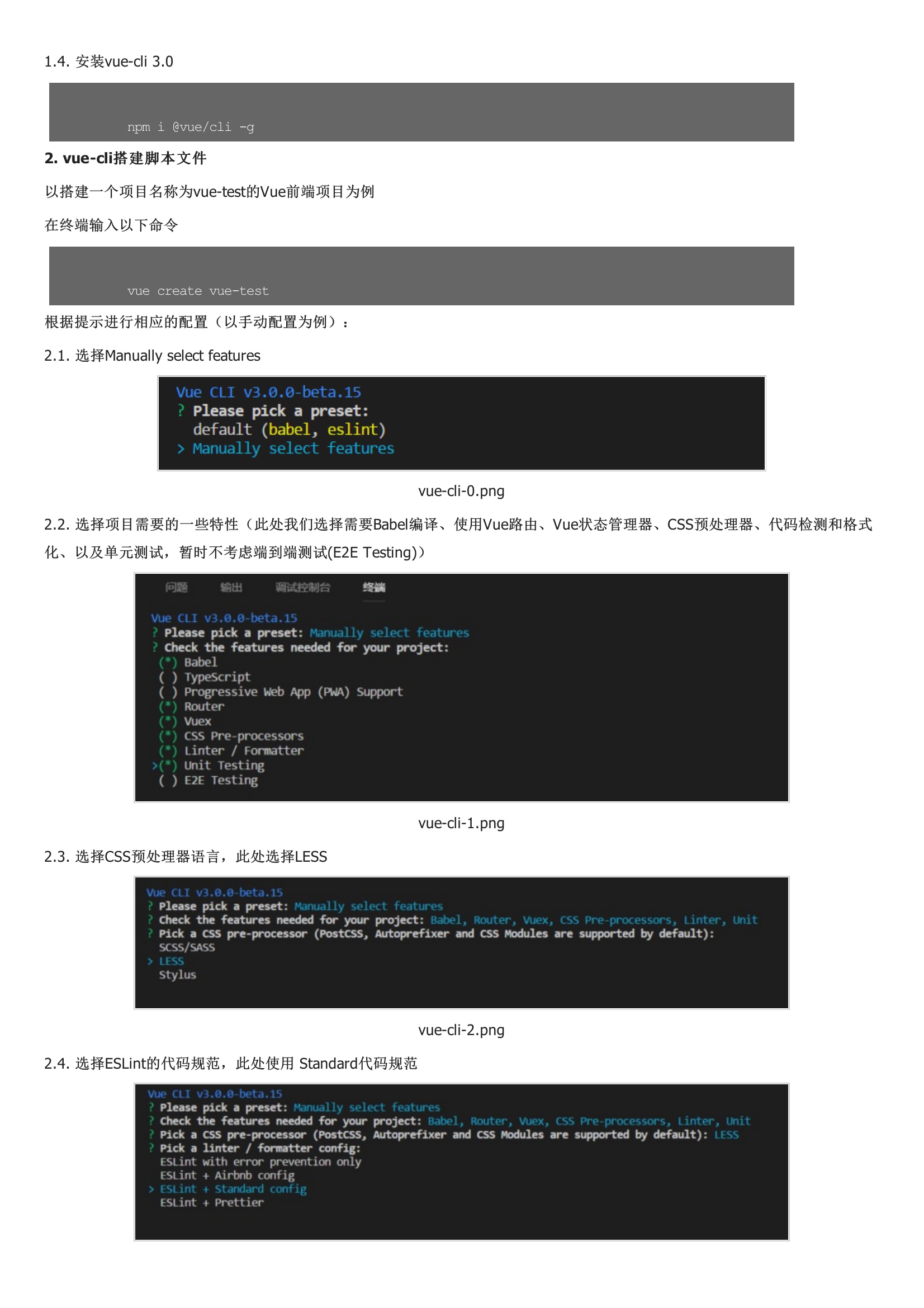
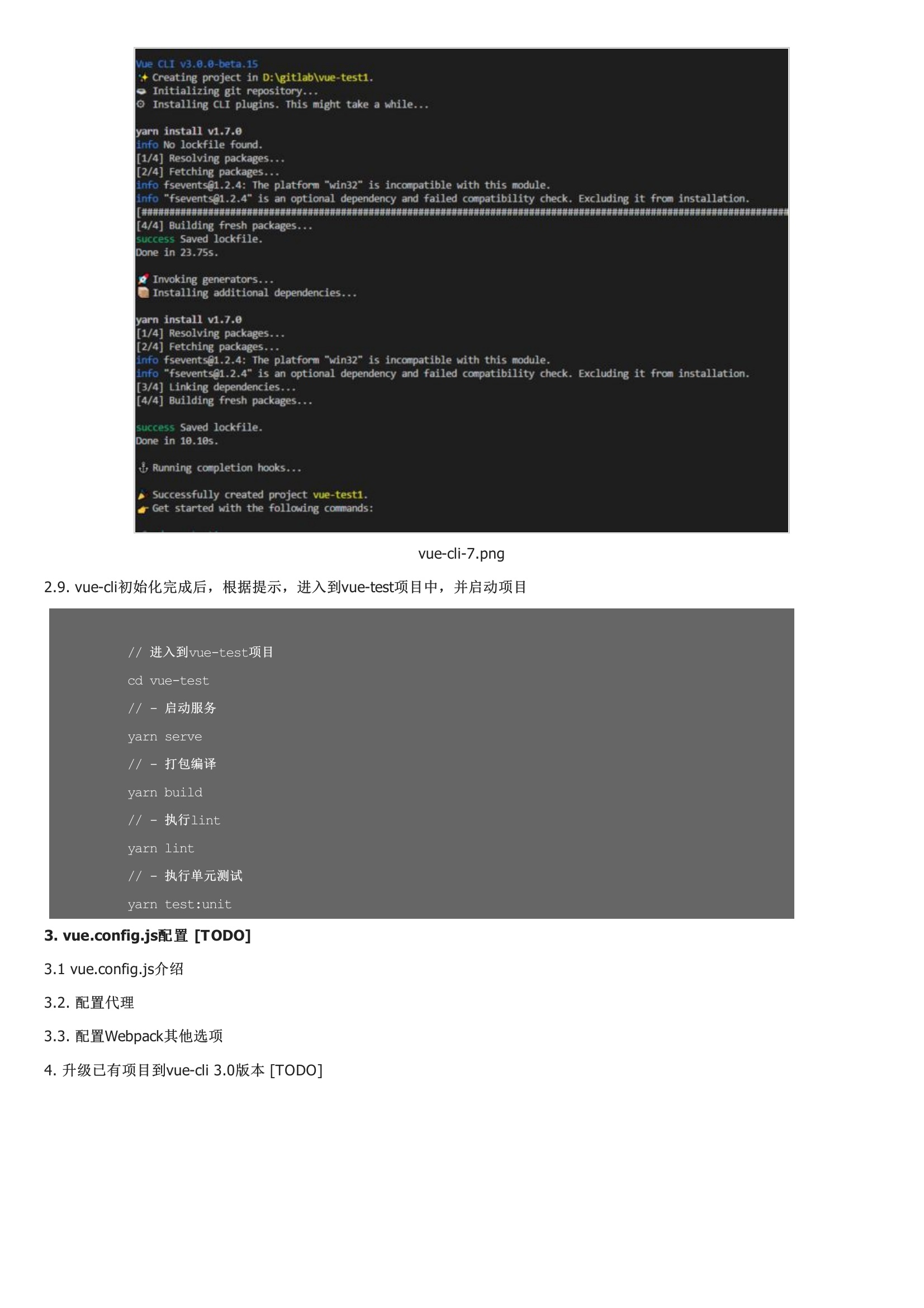
1.1. 安装Node.js 1.2. nrm安装及npm registry设置查看可用的npm源nrm查看npm源.png切换npm源nrm切换npm源.png1.3. 安装yarn1.4. 安装vue-cli 3.0以搭建一个项目名称为vue-test的Vue前端项目为例在终端输入以下命令根据提示进行相应的配置:2.1. 选择Manually select featuresvue-cli-0.png2.2. 选择项目需要的一些特性vue-cli-1.png2.3. 选择CSS预处理器语言,此处选择LESSvue-cli-2.png2.4. 选择ESLint的代码规范,此处使用 Standard代码规范vue-cli-3.png2.5. 选择何时进行代码检测,此处选择在保存时进行检测vue-cli-4.png2.6. 选择单元测试解决方案,此处选择 Jestvue-cli-5.png2.7. 选择 Babel、PostCSS、ESLint等配置文件存放位置,此处选择单独保存在各自的配置文件中vue-cli-6.png2.8. 配置完成后等待Vue-cli完成初始化vue-cli-7.png2.9. vue-cli初始化完成后,根据提示,进入到vue-test项目中,并启动项目3.1 vue.config.js介绍3.2. 配置代理3.3. 配置Webpack其他选项4. 升级已有项目到vue-cli 3.0版本 [TODO]
用户评论