Vue组件传值过程中丢失数据的分析与解决方案
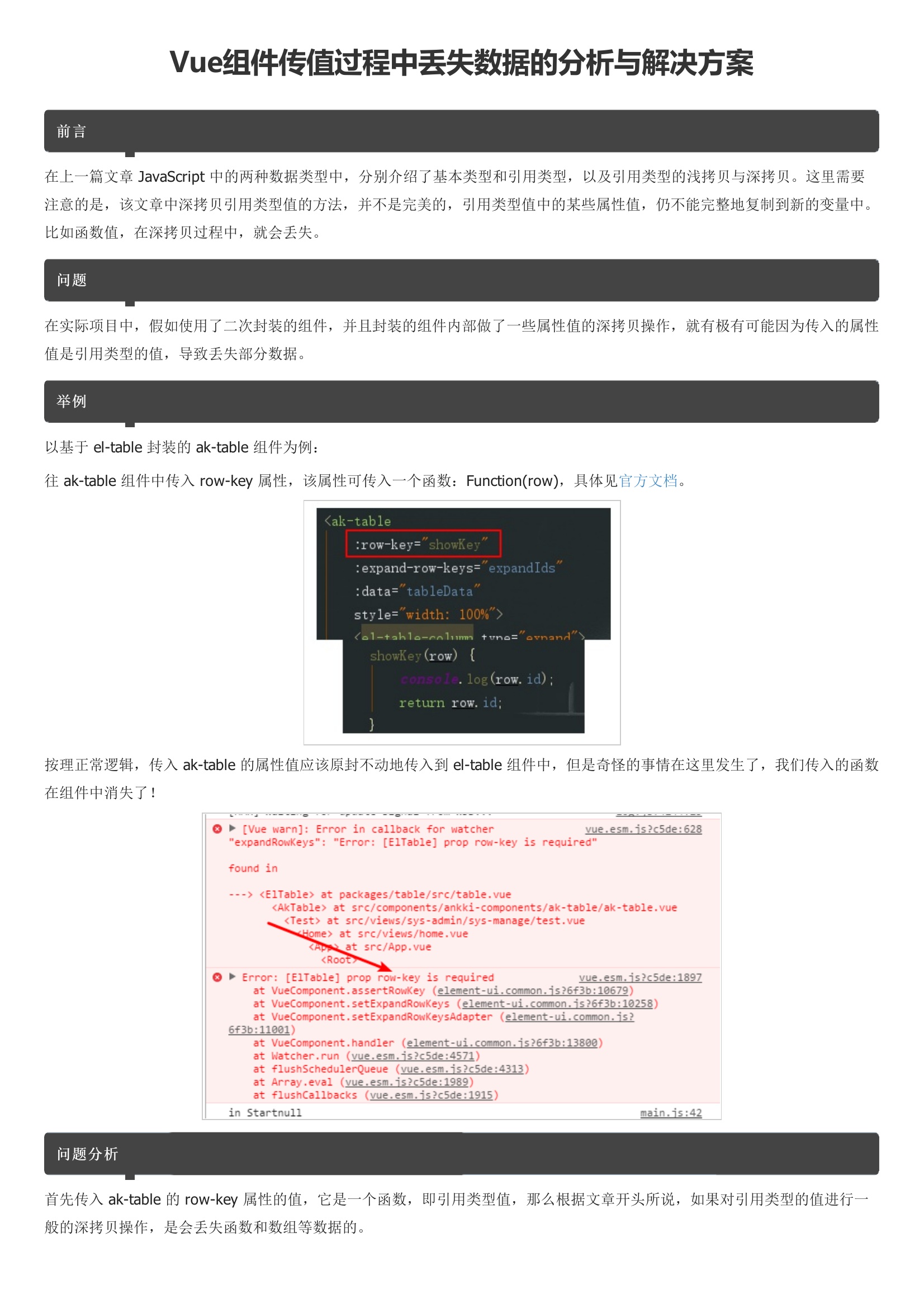
举例以基于 el-table 封装的 ak-table 组件为例:往 ak-table 组件中传入 row-key 属性,该属性可传入一个函数:Function,具体见按理正常逻辑,传入 ak-table 的属性值应该原封不动地传入到 el-table 组件中,但是奇怪的事情在这里发生了,我们传入的函数在组件中消失了!问题分析首先传入 ak-table 的 row-key 属性的值,它是一个函数,即引用类型值,那么根据文章开头所说,如果对引用类型的值进行一般的深拷贝操作,是会丢失函数和数组等数据的。在 ak-table 中,找到 row-key 属性,因为没有在 props 中定义,所以应该是保存在组件的 attrs 属性中。去到mounted方法,在此打印attrs 的值,看看拷贝前后的数据对比。解决方案对于传入引用类型的值,直接通过子组件的 props 属性接收来自父组件的值,然后不对传进来的值做处理,直接使用。
用户评论