Vue中inheritAttrs的使用实例详解
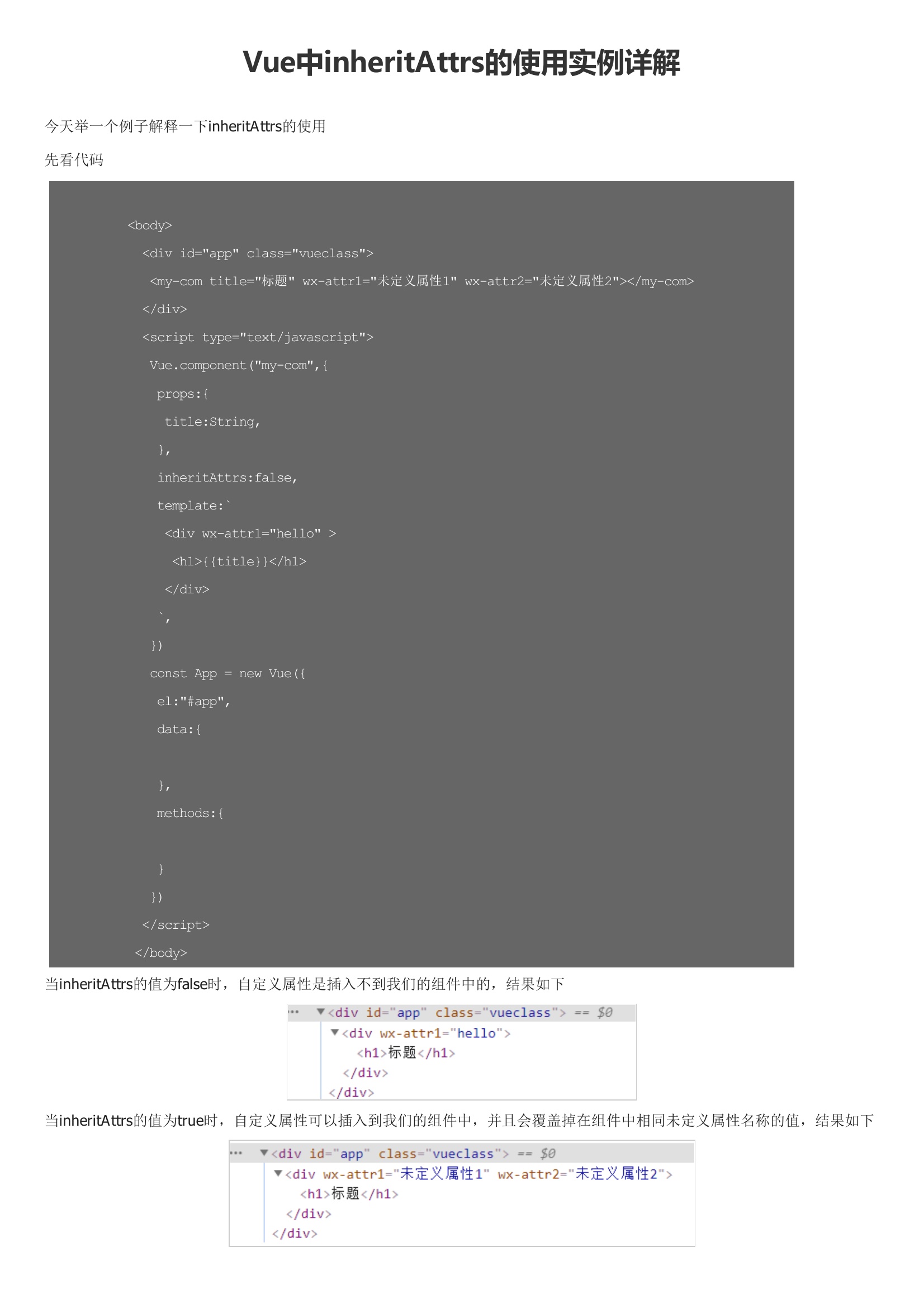
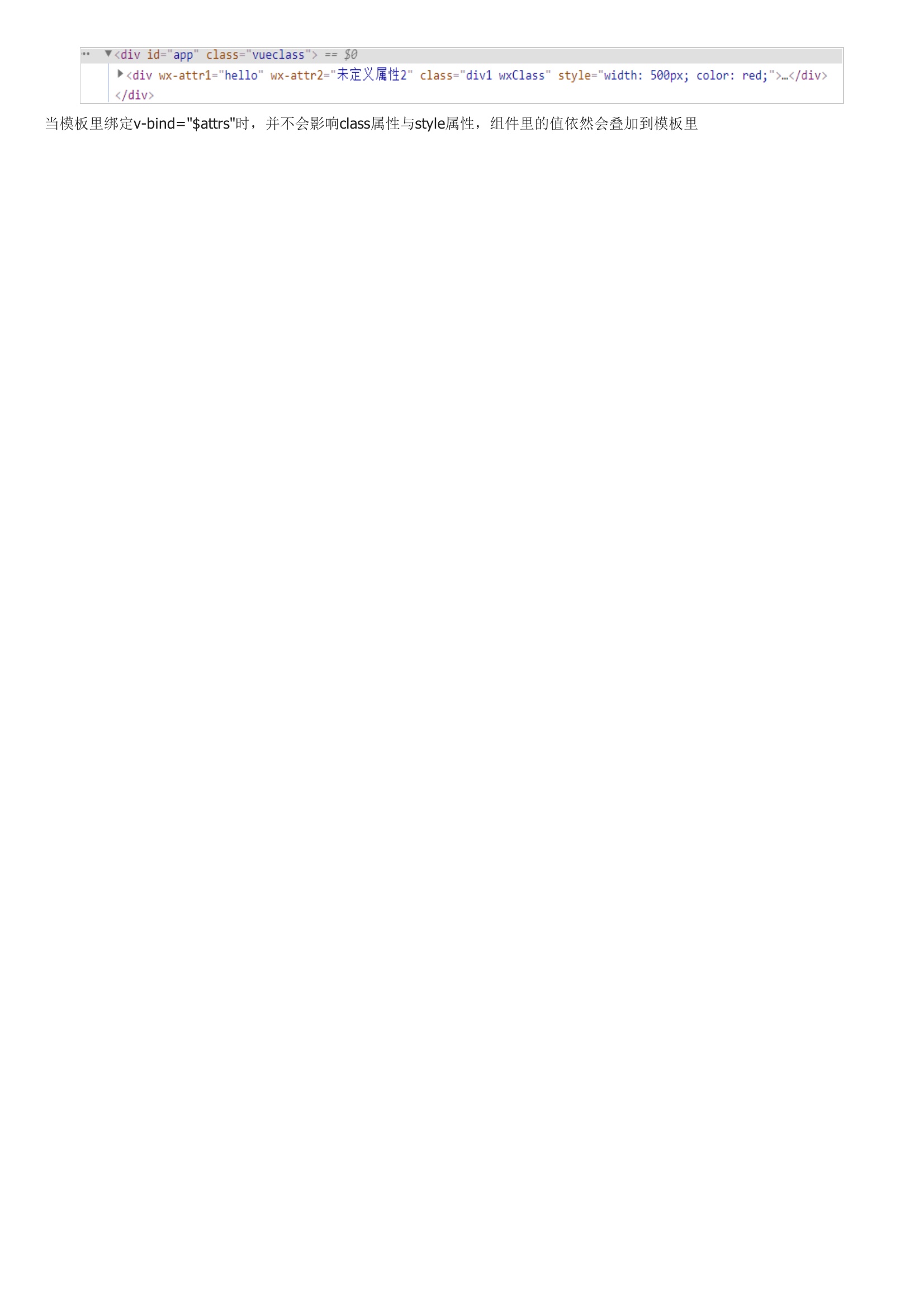
今天举一个例子解释一下inheritAttrs的使用先看代码当inheritAttrs的值为false时,自定义属性是插入不到我们的组件中的,结果如下当inheritAttrs的值为true时,自定义属性可以插入到我们的组件中,并且会覆盖掉在组件中相同未定义属性名称的值,结果如下但在组件中定义的class属性和style属性,使用inheritAttrs属性并不能阻碍class属性和style属性传到模板中,如果模板中也存在class属性和style属性,这样属性会叠加到一起结果如下还有一种情况,先看代码当模板里绑定v-bind="$attrs"时,inheritAttrs为true时,自定义
用户评论