详解vue2.0 使用动态组件实现 Tab 标签页切换效果(vue-cli)
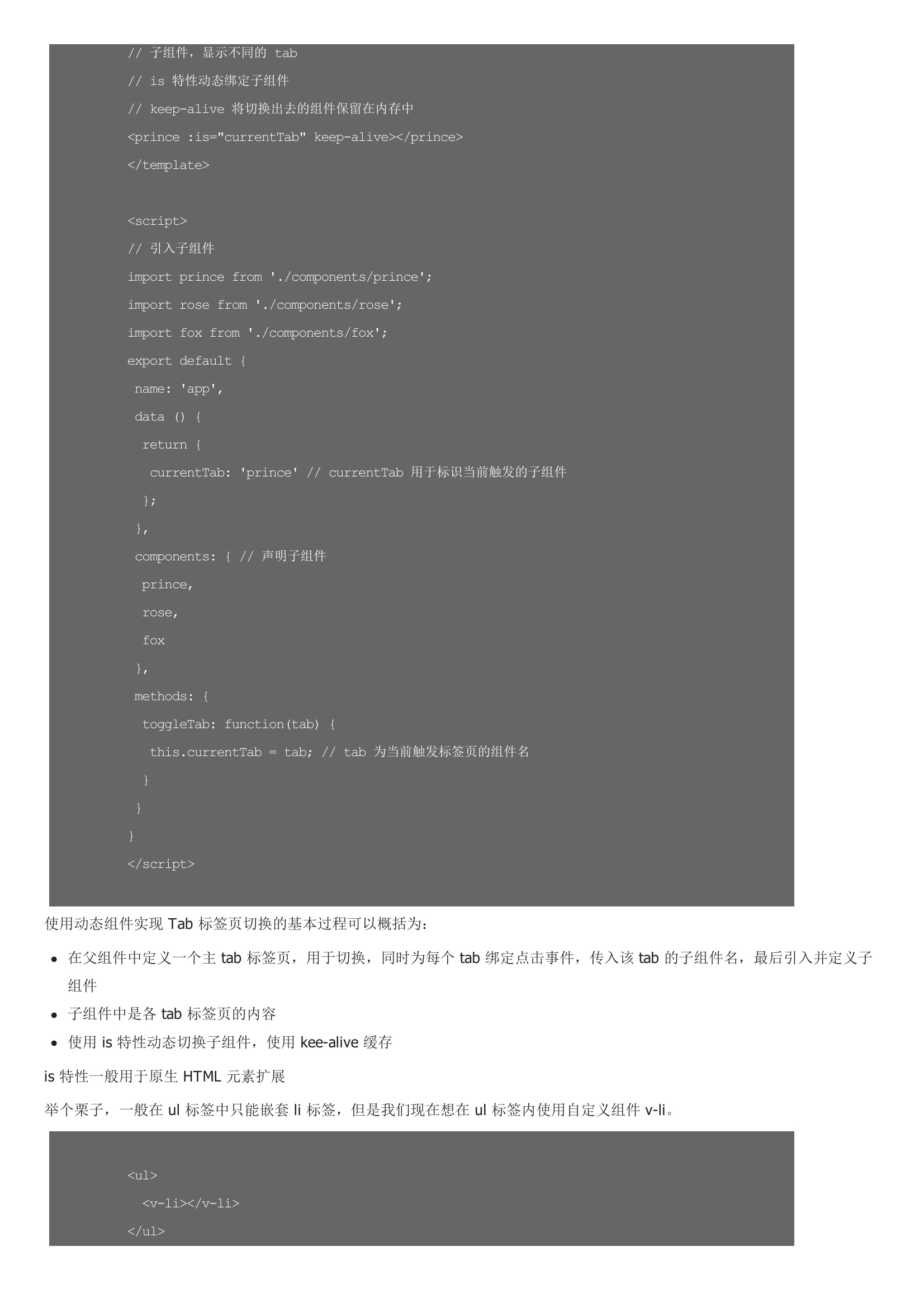
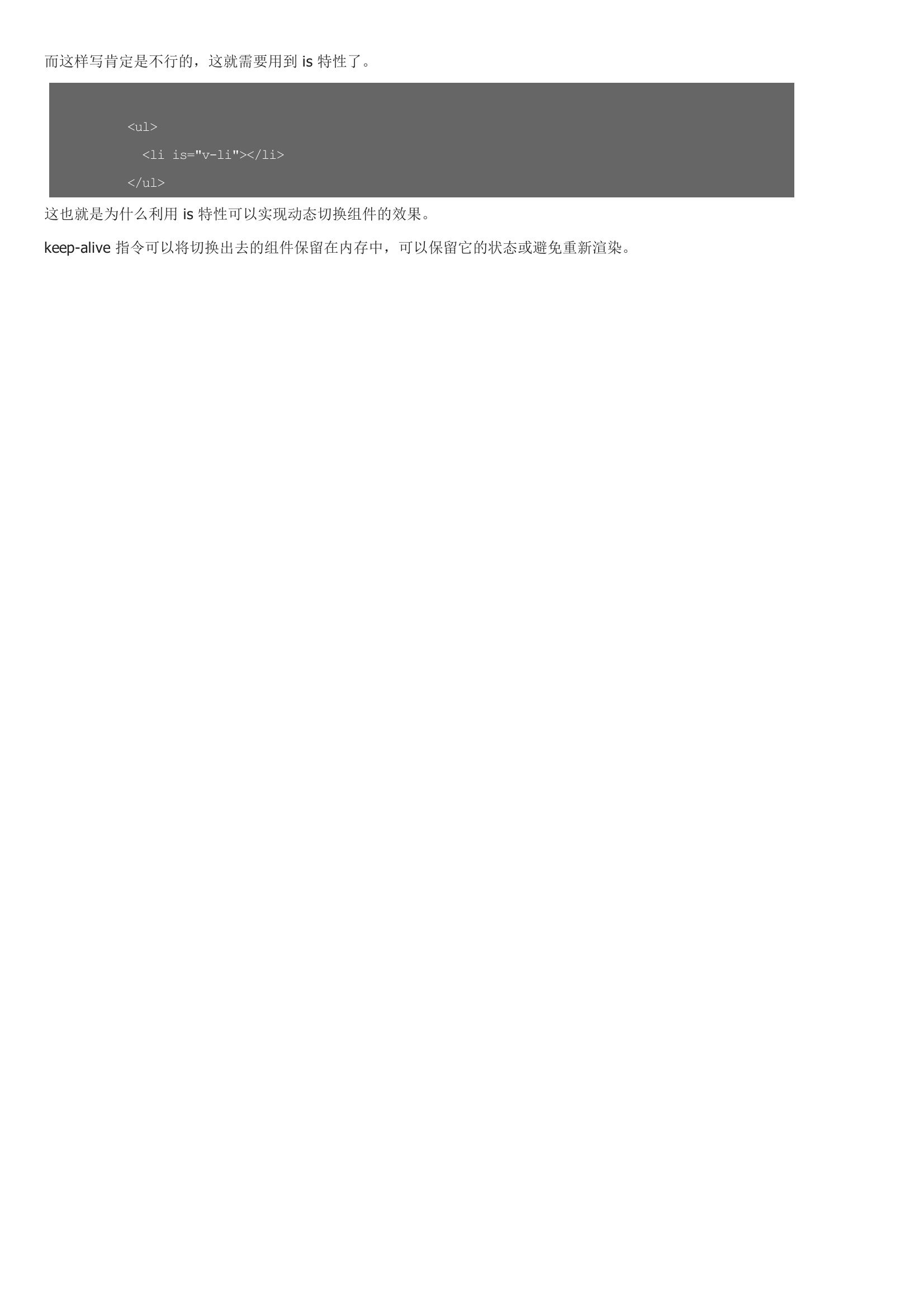
在 vue 中,实现 Tab 切换主要有三种方式:使用动态组件,使用 vue-router 路由,使用第三方插件。因为这次完成的功能只是简单切换组件,再则觉得使用路由切换需要改变地址略微麻烦,所以使用的是动态组件实现,如果是在大型应用上,可能使用 vue-router 会方便一些。先看下最终实现的效果,结构比较简单,顶部的三个 Tab 标签用于切换,内容区域分别为三个子组件。效果预览关键代码及分析如下:使用动态组件实现 Tab 标签页切换的基本过程可以概括为:。is 特性一般用于原生 HTML 元素扩展举个栗子,一般在 ul 标签中只能嵌套 li 标签,但是我们现在想在 ul 标签内使用自定义组件 v-li。而这样写肯定是不行的,这就需要用到 is 特性了。
用户评论