vue中axios封装使用的完整教程
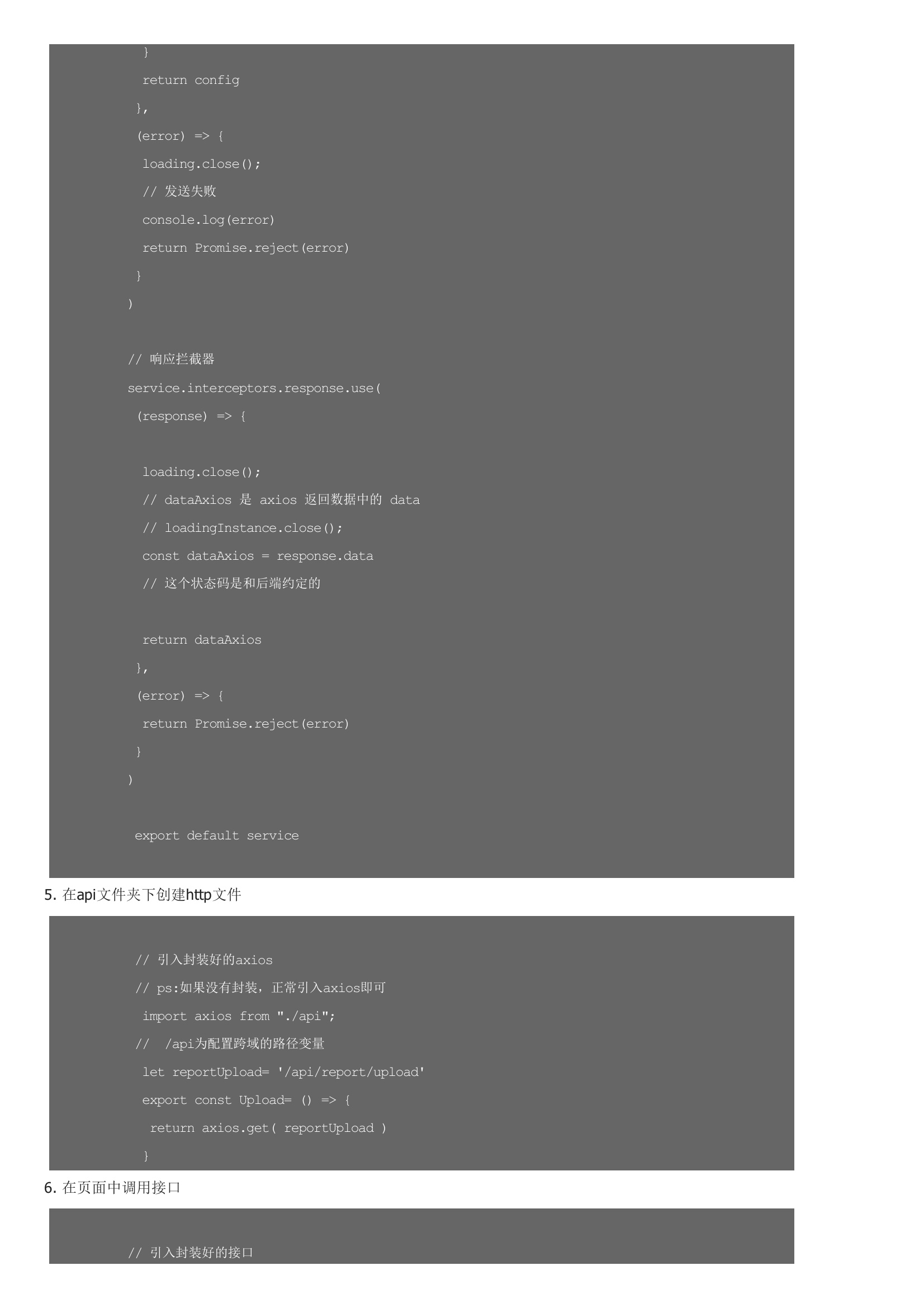
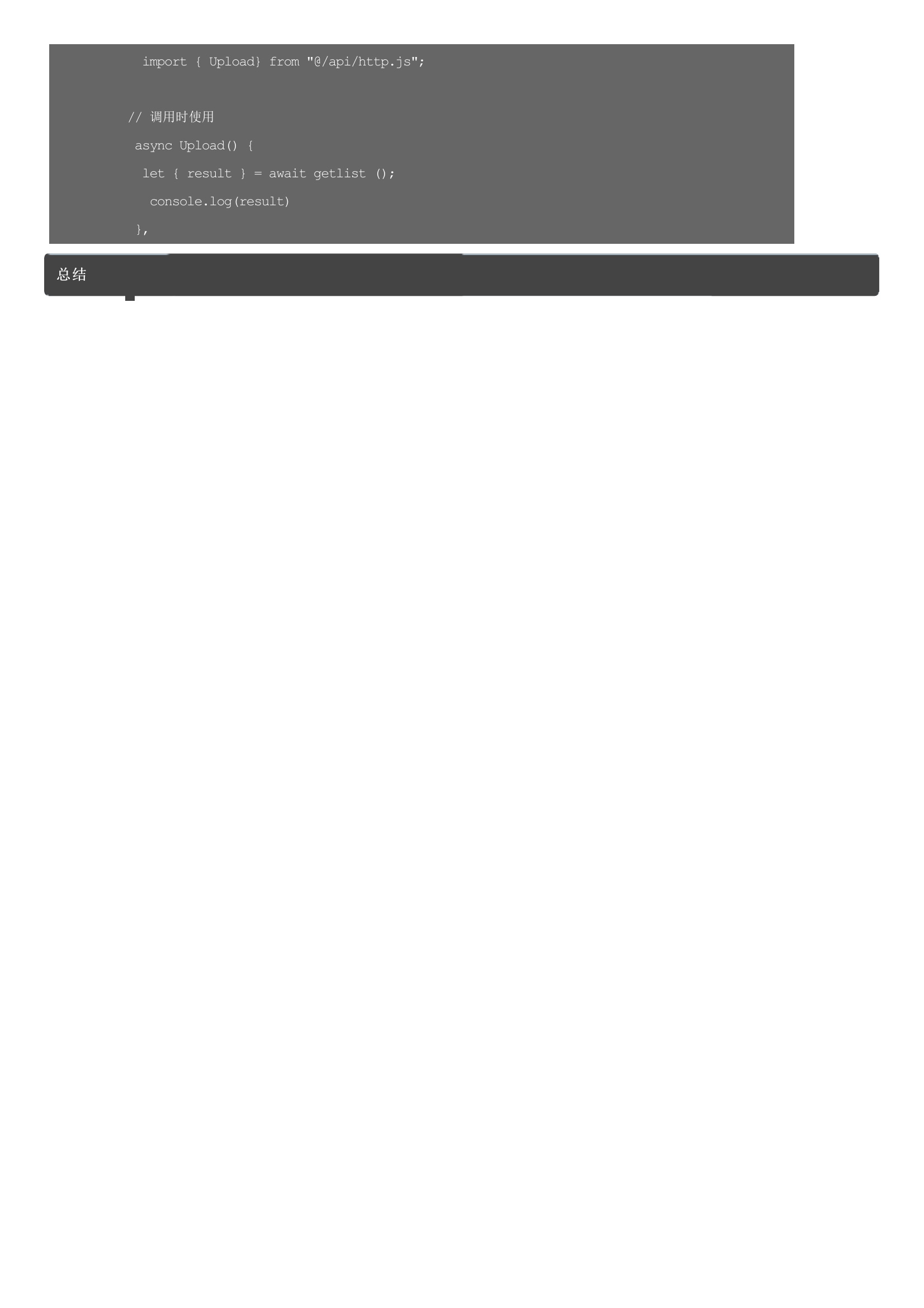
前言如今,在项目中,普遍采用Axios库进行Http接口请求。它是基于promise的http库,可运行在浏览器端和node.js中。此外还有拦截请求和响应、转换JSON数据、客户端防御XSRF等优秀的特性。考虑到各个项目实际使用时写法混乱,不统一。对Axios进行一下通用化的封装,目的是帮助简化代码和利于后期的更新维护,尽量通用化。方法如下1. vue安装axios2. 在main.js进行全局引入3. 配置跨域 在根目录下vue.config.js里边4. 在src子目录下的api文件夹下创建api.js文件进行简单的封装axios5. 在api文件夹下创建http文件6. 在页面中调用接口总结
用户评论