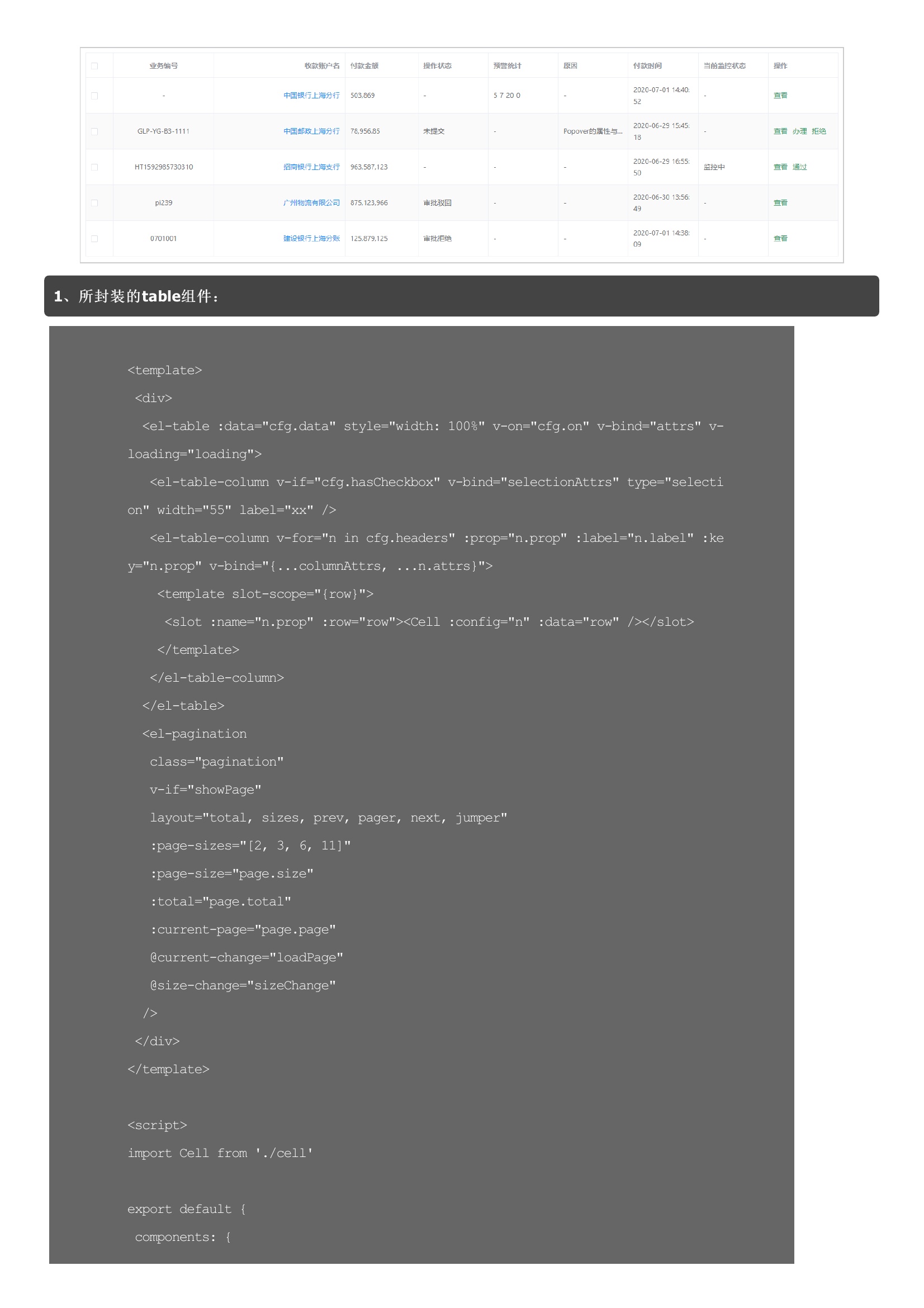
如何封装Vue Element的table表格组件
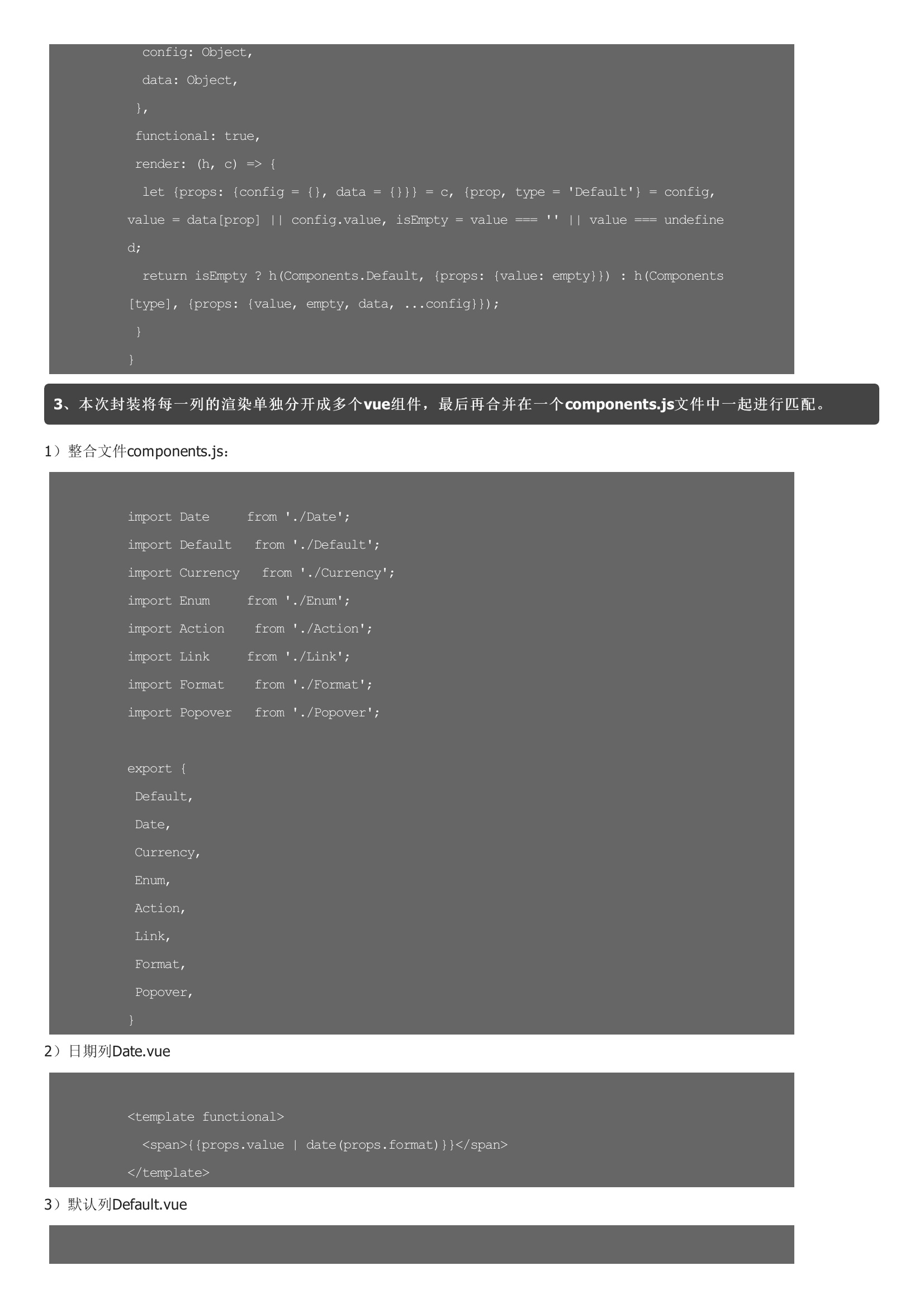
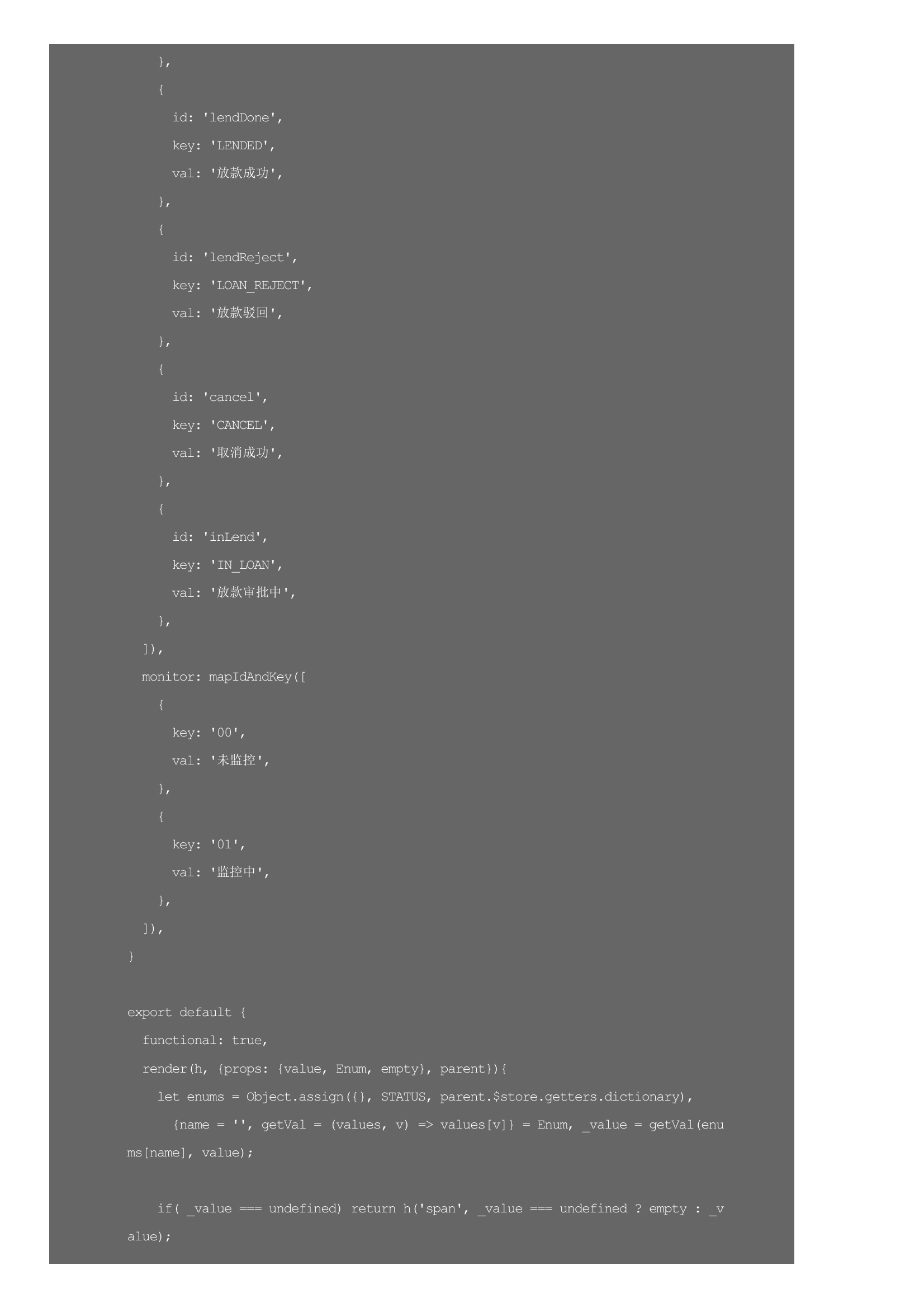
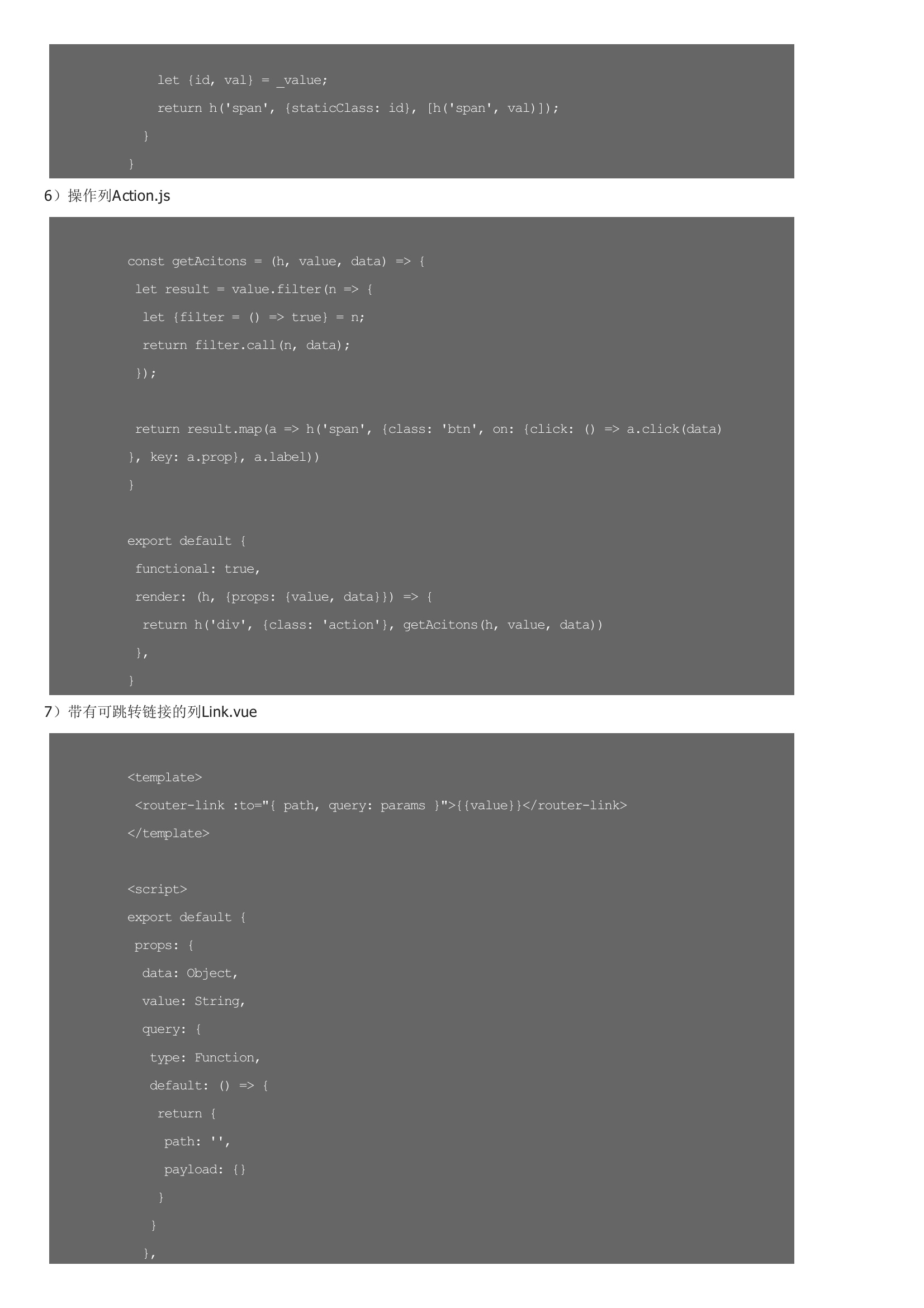
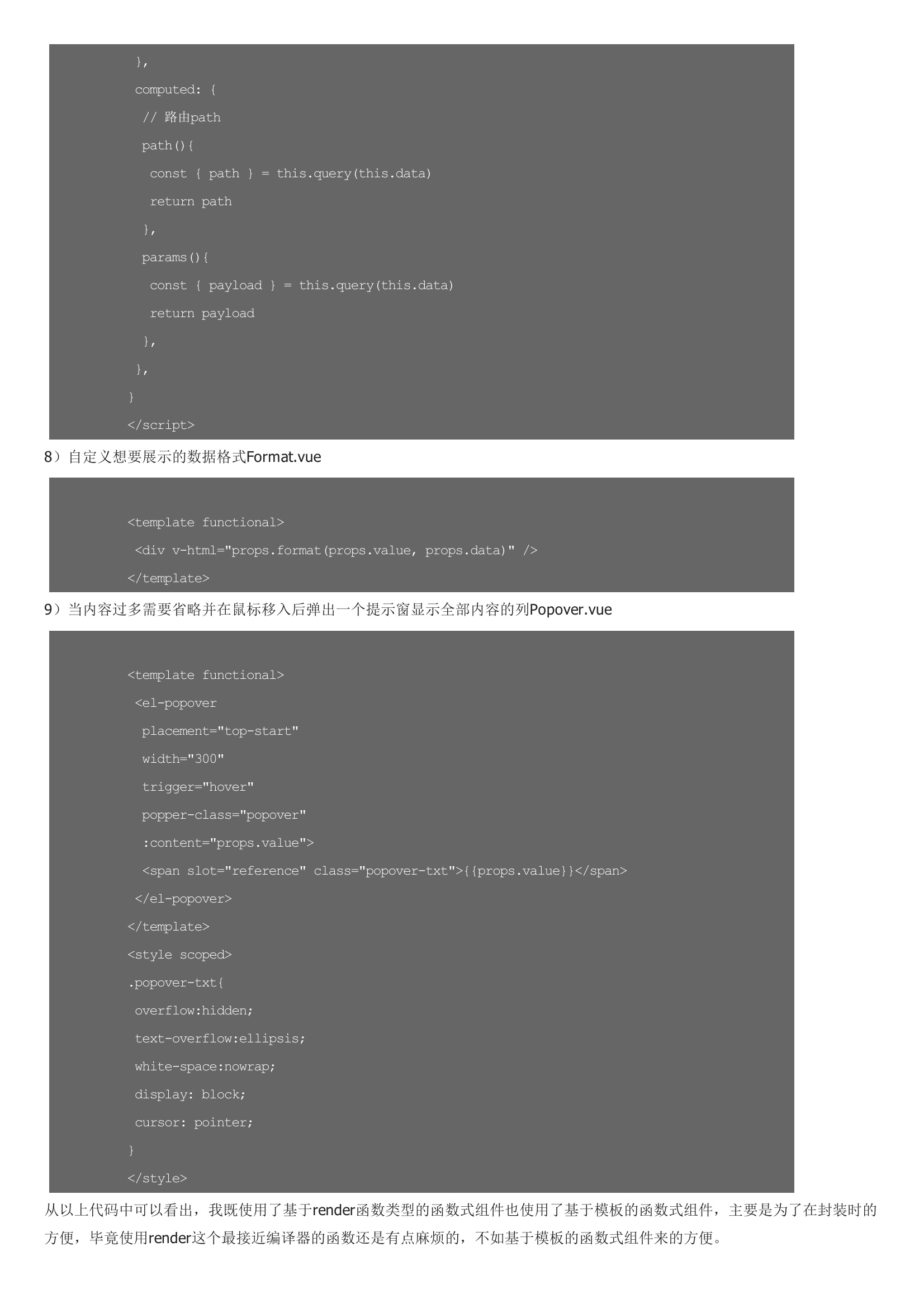
在封装Vue组件时,我依旧会交叉使用函数式组件的方式来实现。关于函数式组件,我们可以把它想像成组件里的一个函数,入参是渲染上下文,返回值是渲染好的HTML。我们先来一个简单的Vue函数式组件的例子吧,然后照着这个例子来详细介绍一下。Vue提供了一个functional开关,设置为true后,就可以让组件变为无状态、无实例的函数式组件。因为只是函数,所以渲染的开销相对来说较小。函数式组件中的Render函数,提供了两个参数createElement和context,我们先来了解下第一个参数createElement。createElement说白了就是用来创建虚拟DOM节点VNode的。createElement有几点需要注意:
用户评论