vue-router懒加载的3种方式汇总
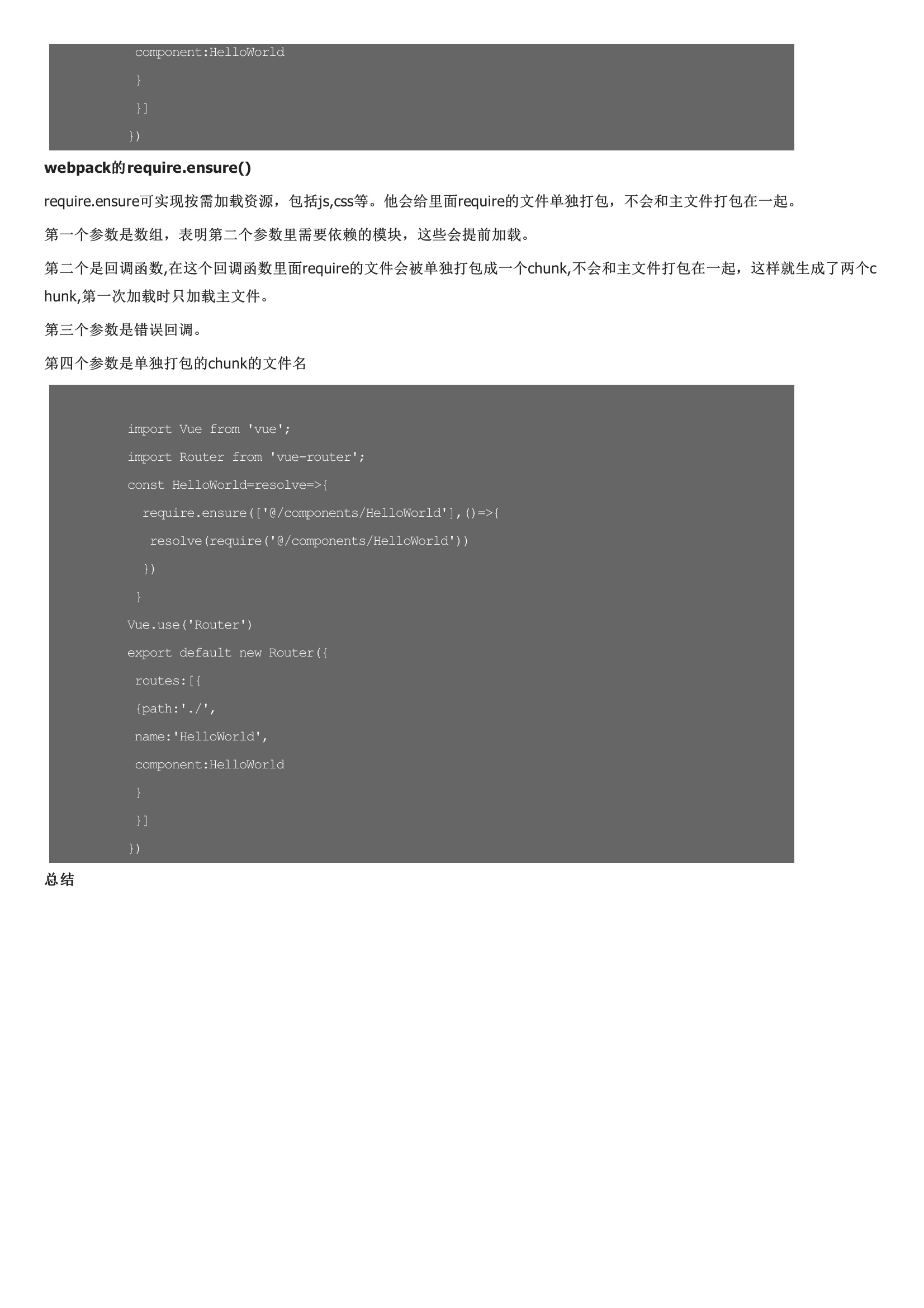
component:resolve=>{reuqire,resolve)require.ensure可实现按需加载资源,包括js,css等。他会给里面require的文件单独打包,不会和主文件打包在一起。第一个参数是数组,表明第二个参数里需要依赖的模块,这些会提前加载。第二个是回调函数,在这个回调函数里面require的文件会被单独打包成一个chunk,不会和主文件打包在一起,这样就生成了两个chunk,第一次加载时只加载主文件。第三个参数是错误回调。第四个参数是单独打包的chunk的文件名
用户评论