vue-router之实现导航切换过渡动画效果
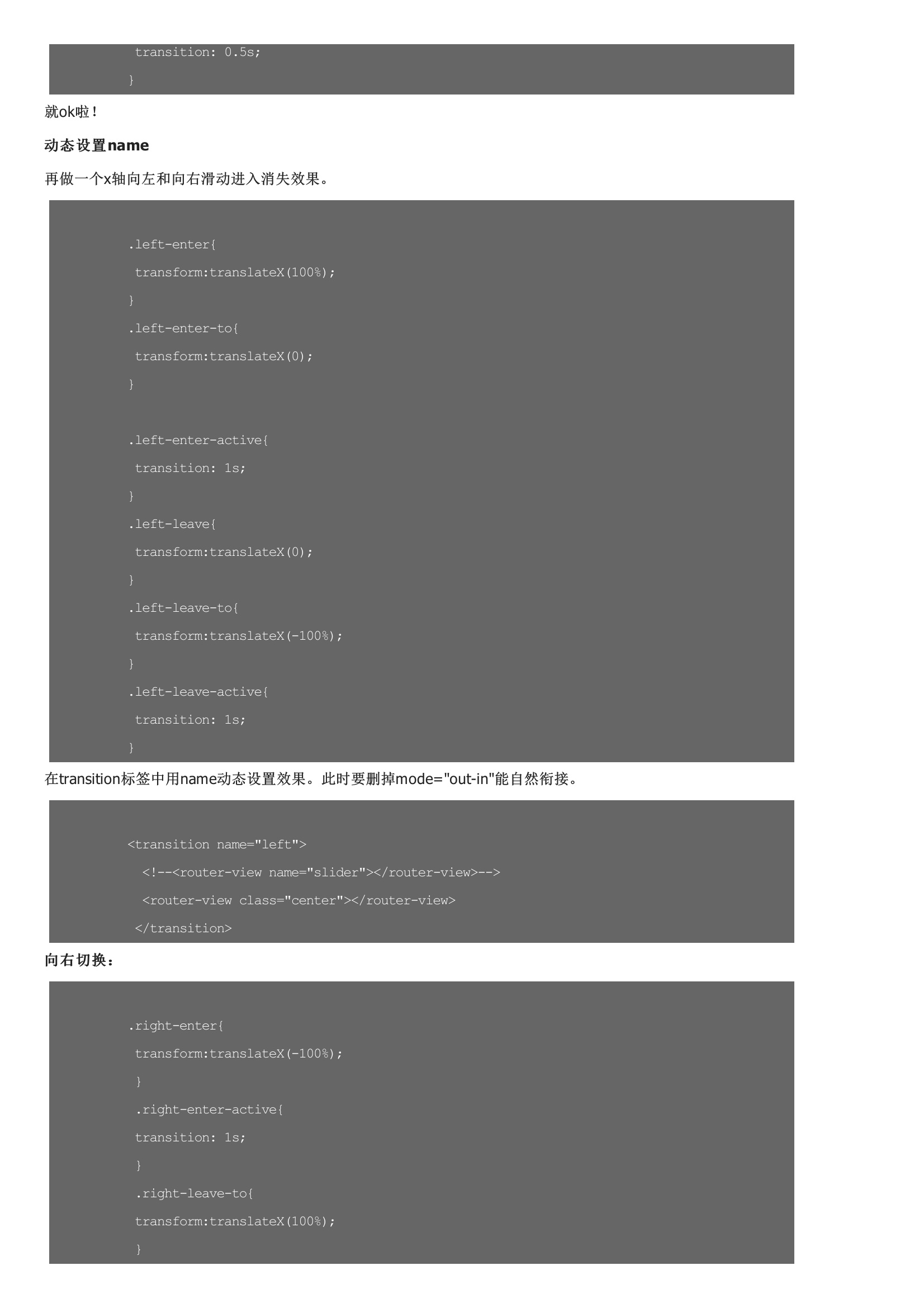
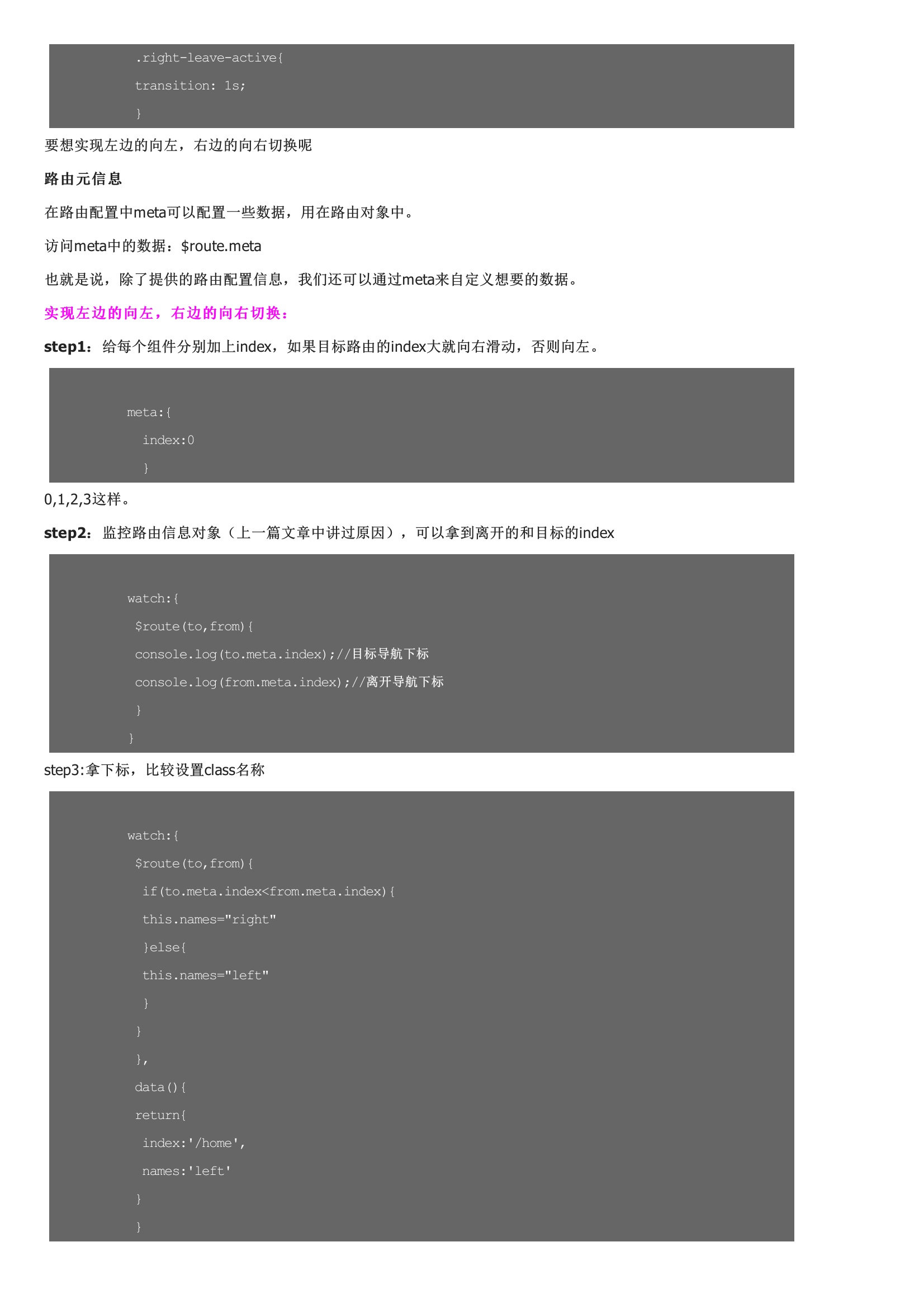
提供了transition的封装组件,添加过渡动画,通过添加或删除css类名来实现。v-enter 进入过渡的开始状态v-enter-active 进入活动状态v-enter-to 进入的结束状态v-leave 离开过渡的开始状态v-leave-active 离开活动状态v-leave-to 离开结束状态in-out 先进后出out-in 先出后进用法:做一个淡隐淡出效果把想要运动的元素放到里面,设置模式。再做一个x轴向左和向右滑动进入消失效果。在transition标签中用name动态设置效果。此时要删掉mode="out-in"能自然衔接。要想实现左边的向左,右边的向右切换呢在路由配置中meta可以配置一些数据,用在路由对象中。访问meta中的数据:$route.meta也就是说,除了提供的路由配置信息,我们还可以通过meta来自定义想要的数据。step3:拿下标,比较设置class名称
用户评论