vue-cli中打包图片路径错误的解决方法
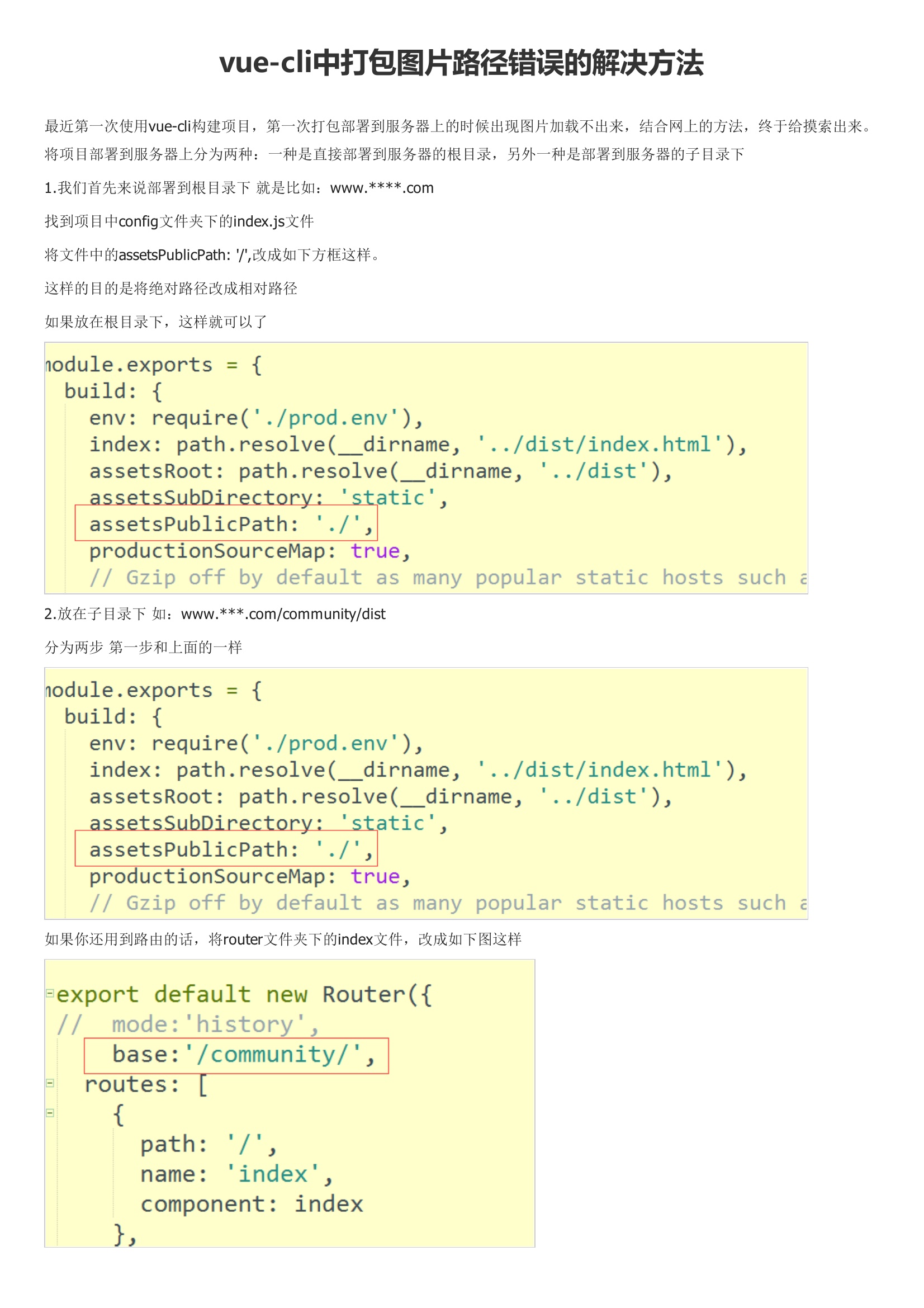
最近第一次使用vue-cli构建项目,第一次打包部署到服务器上的时候出现图片加载不出来,结合网上的方法,终于给摸索出来。将项目部署到服务器上分为两种:一种是直接部署到服务器的根目录,另外一种是部署到服务器的子目录下1.我们首先来说部署到根目录下 就是比如:www.****.com找到项目中config文件夹下的index.js文件将文件中的assetsPublicPath: '/',改成如下方框这样。
用户评论