Vue v-for中的 input 或 select的值发生改变时触发事件操作
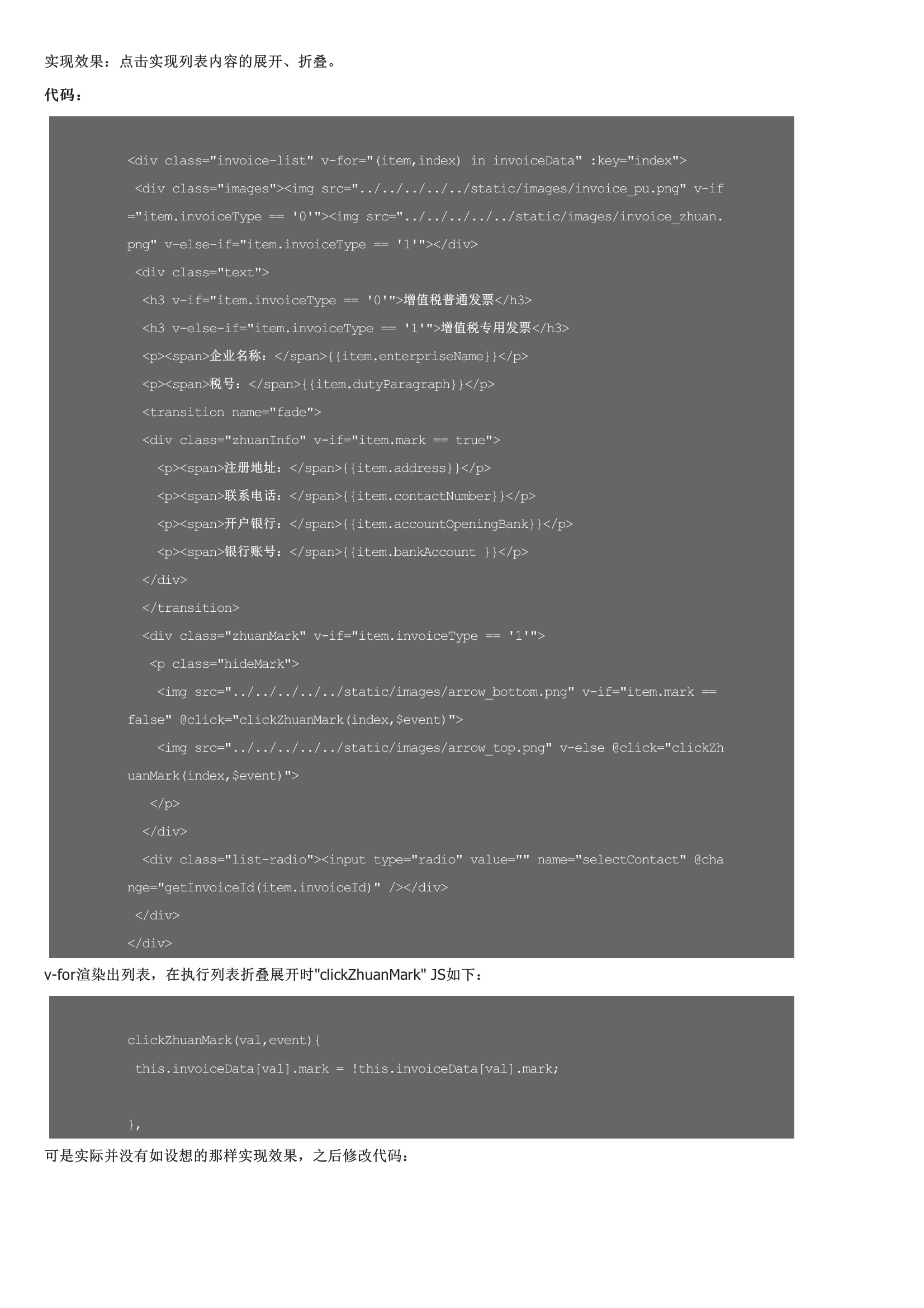
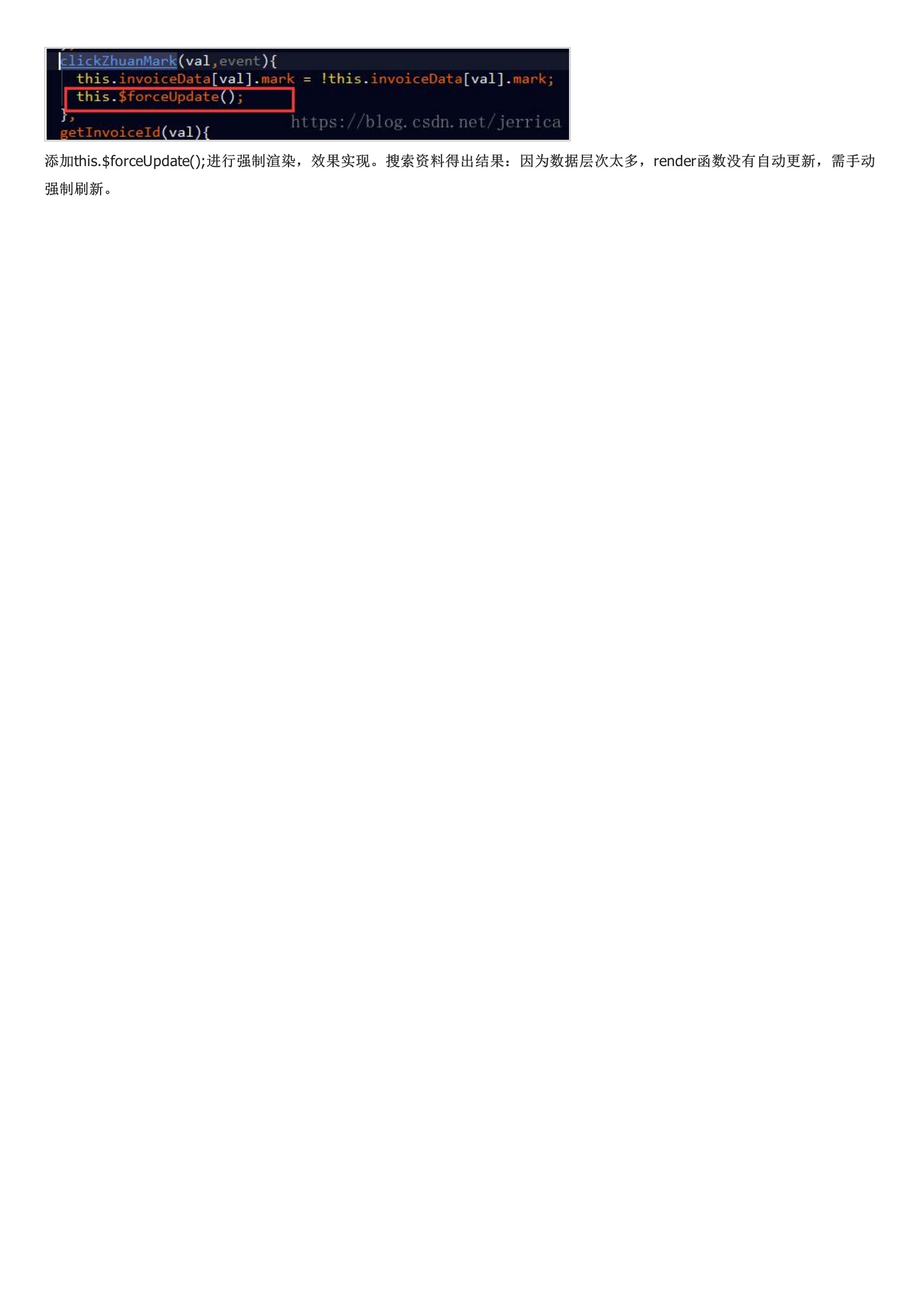
oninput 如果需要在Vue中使用则需要写成 v-on:input 还有绑定id的时候这样写:id="'m_num'+index" 注意m_num必须用单引号引起来。onchange:input 中的文本修改后 在 input 失去焦点后触发onblur:input 失去焦点后直接触发oninput:input 文本输入时触发页面展示:实现效果:点击实现列表内容的展开、折叠。v-for渲染出列表,在执行列表折叠展开时"clickZhuanMark" JS如下:可是实际并没有如设想的那样实现效果,之后修改代码:添加this.$forceUpdate();进行强制渲染,效果实现。搜索资料得出结果:因为数据层次太多,render函数没有自动更新,需手动强制刷新。
用户评论