解决vue更新路由router-view复用组件内容不刷新的问题
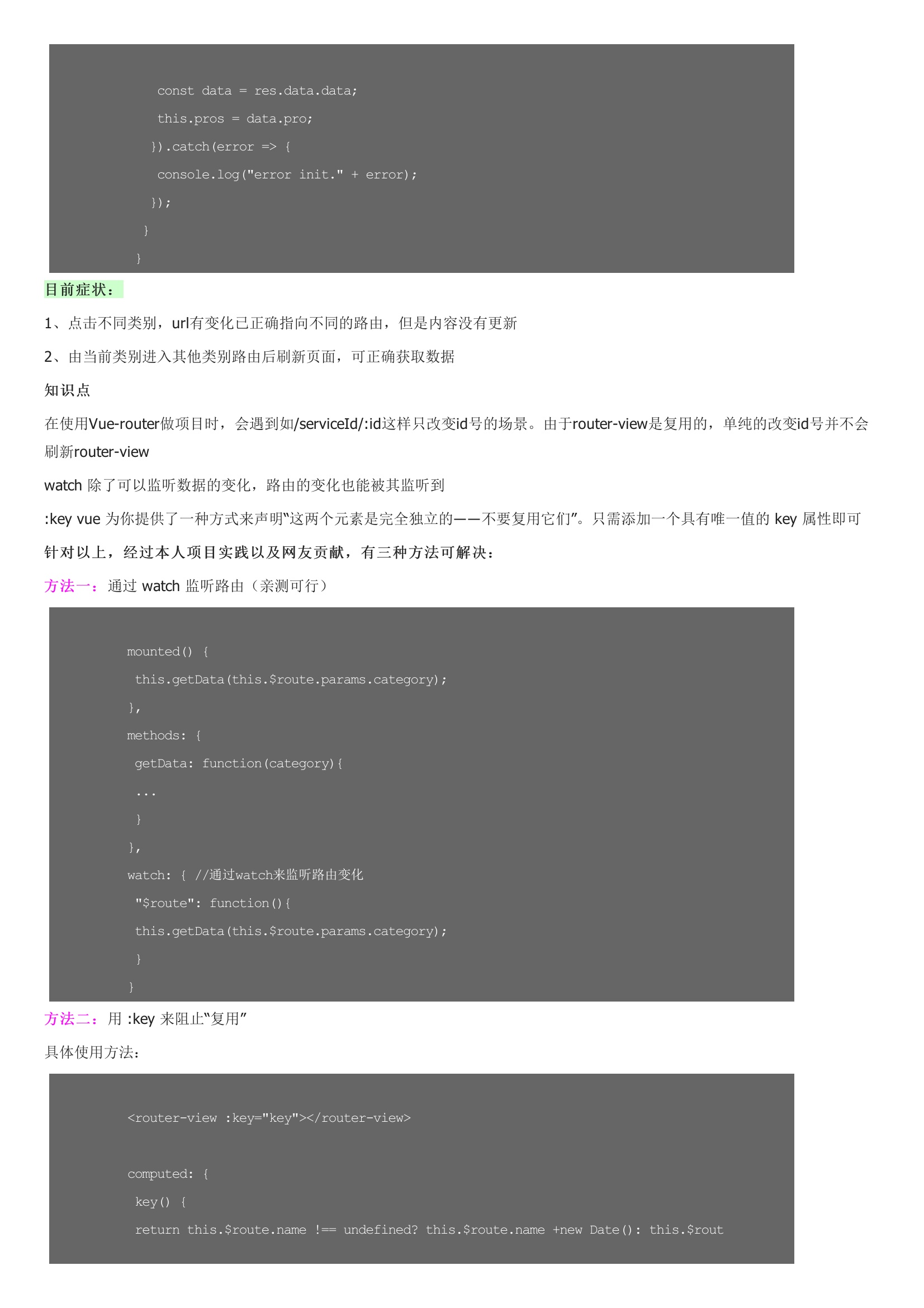
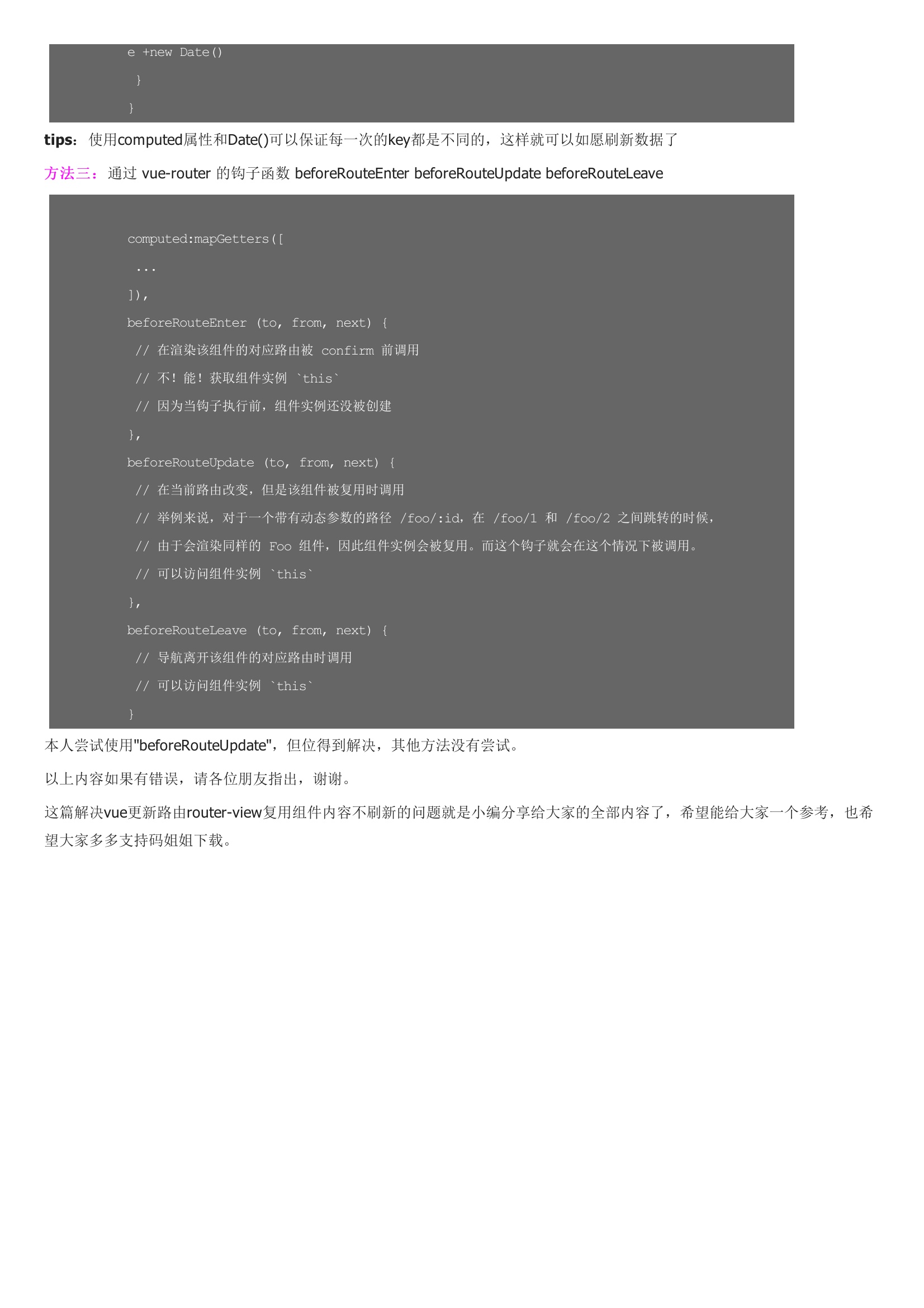
本文知识点比较简单,主要面向vue新人解惑,vue前辈请忽略。见上图,这是一个产品列表,当进入不同列表时应该更新内容。代码如下:1、点击不同类别,url有变化已正确指向不同的路由,但是内容没有更新2、由当前类别进入其他类别路由后刷新页面,可正确获取数据在使用Vue-router做项目时,会遇到如/serviceId/:id这样只改变id号的场景。由于router-view是复用的,单纯的改变id号并不会刷新router-viewwatch 除了可以监听数据的变化,路由的变化也能被其监听到:key vue 为你提供了一种方式来声明“这两个元素是完全独立的――不要复用它们”。只需添加一个具有唯一值的 key 属性即可具体使用方法:本人尝试使用"beforeRouteUpdate",但位得到解决,其他方法没有尝试。以上内容如果有错误,请各位朋友指出,谢谢。
用户评论