Vue.js + Nuxt.js 项目中使用 Vee-validate 表单校验
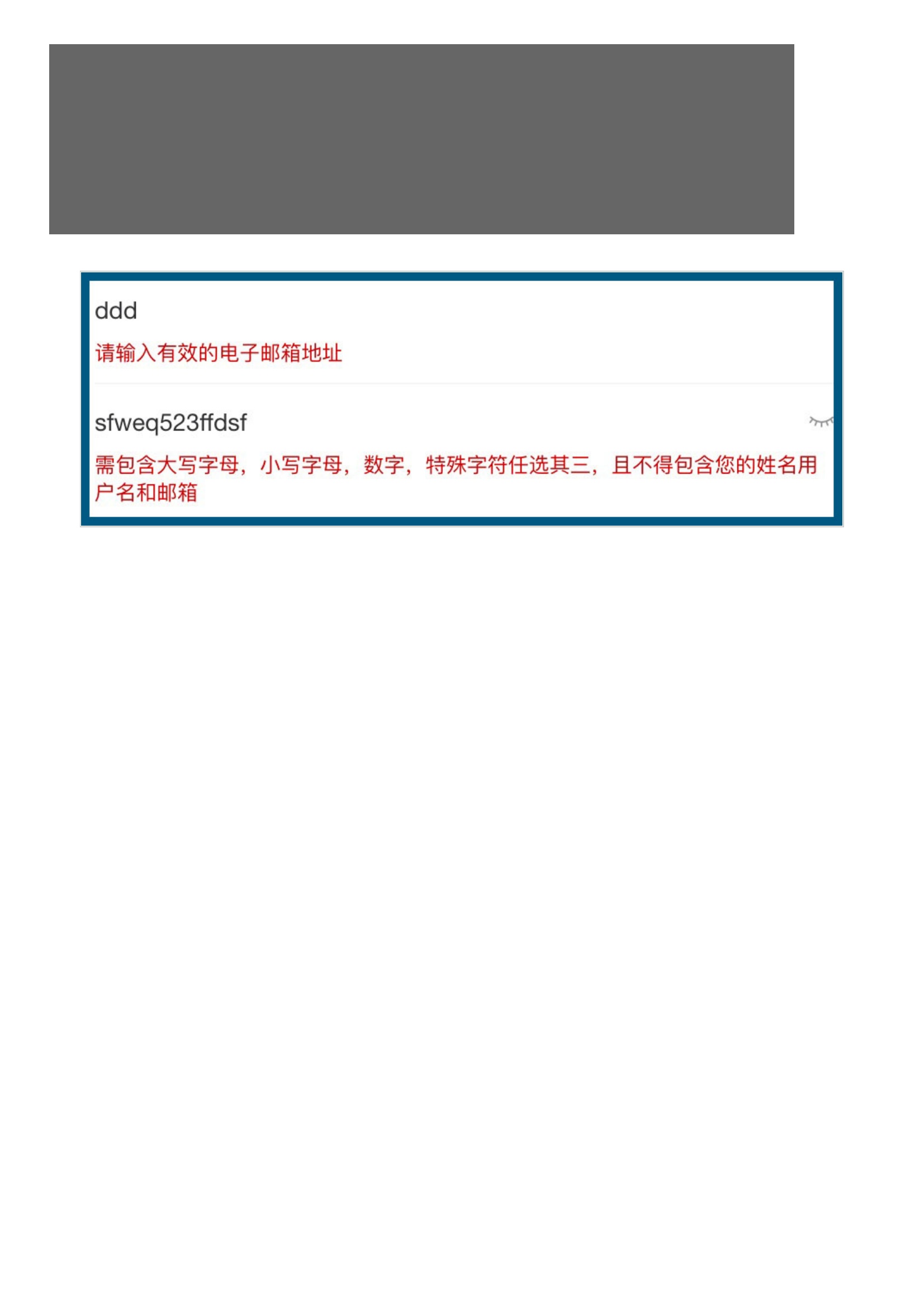
vee-validate 是为 Vue.js 量身打造的表单校验框架,允许您校验输入的内容并显示对应的错误提示信息。它内置了很多常见的校验规则,可以组合使用多种校验规则,大部分场景只需要配置就能实现开箱即用,还支持自定义正则表达式。而且支持 40 多种语言,对本地化、多语言支持非常友好。国内饿了么团队开源项目 Element UI 就用到了 vee-validate 。vee-validate 官网:安装 vee-validate 到项目中a. 创建插件在 Nuxt.js 项目 plugins 目录下创建 veevalidate.js 。b. 引入、配置 vee-validate3. 引入 vee-validate 到项目中在 nuxt.config.js 中引入刚才配置好的插件 veevalidate.js4. 表单页实现自定义错误提示、自定义检验规则HTML 表单JSa. 自定义错误提示信息b. Vue 中覆盖默认配置,使用自定义提示信息5. 效果截图
用户评论