Vue-router中hash模式与history模式的区别详解
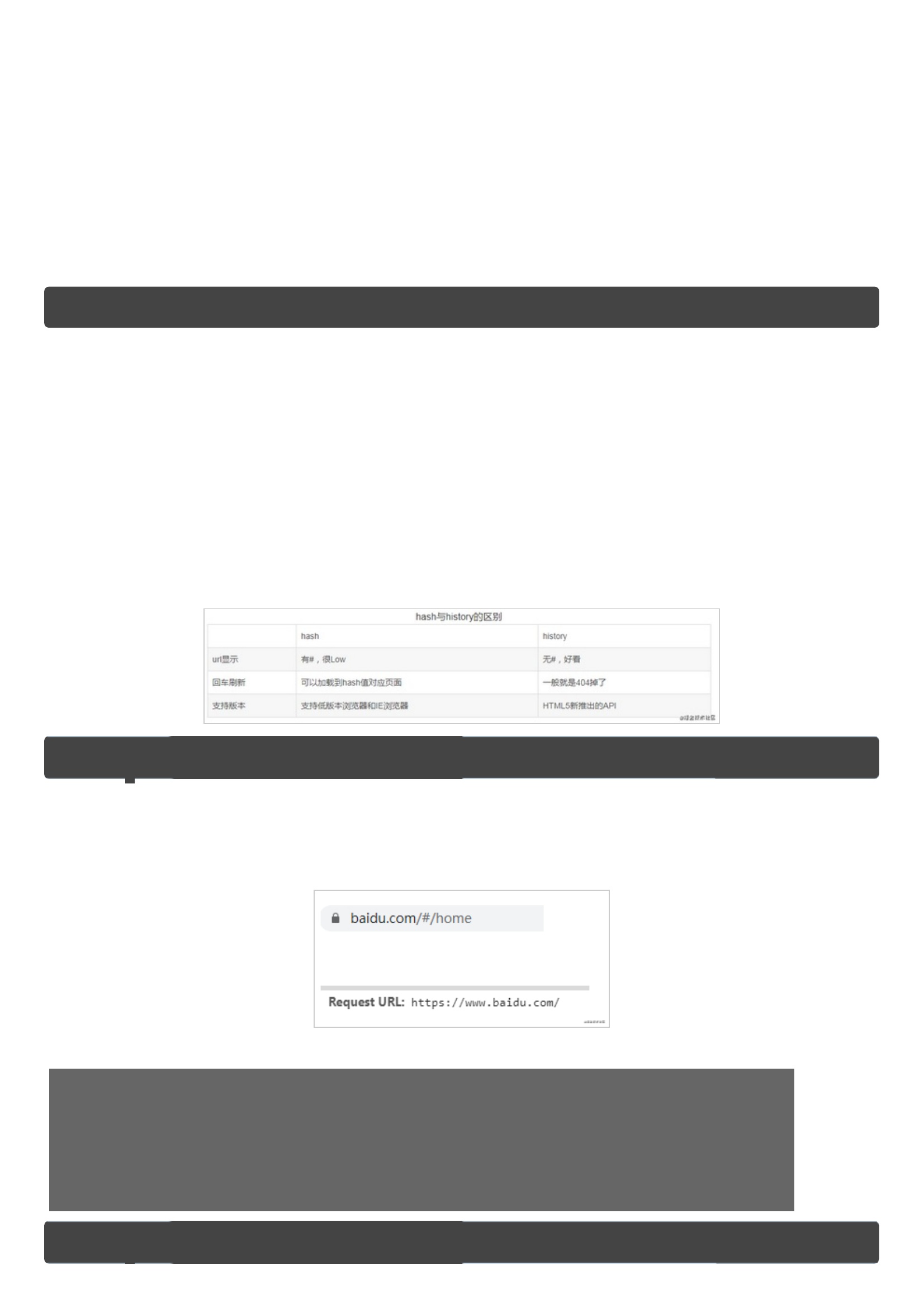
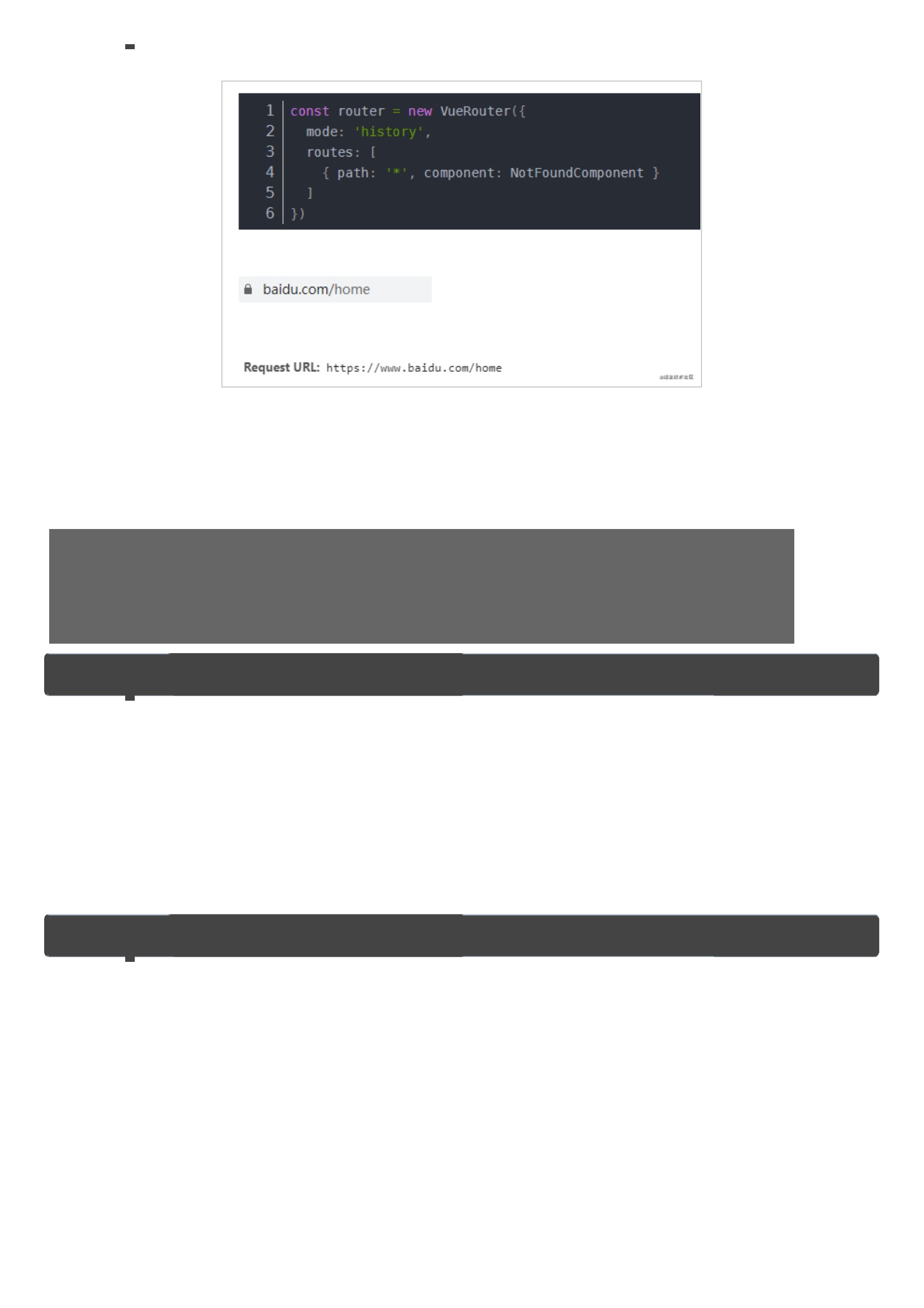
history模式:利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法。如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成URL 跳转而无须重新加载页面。这样就完成了一次路由分发而前端路由是不涉及服务器的,是前端利用hash或者HTML5的history API来实现的,一般用于不同内容的展示和切换
用户评论