jQuery实现简单弹幕制作
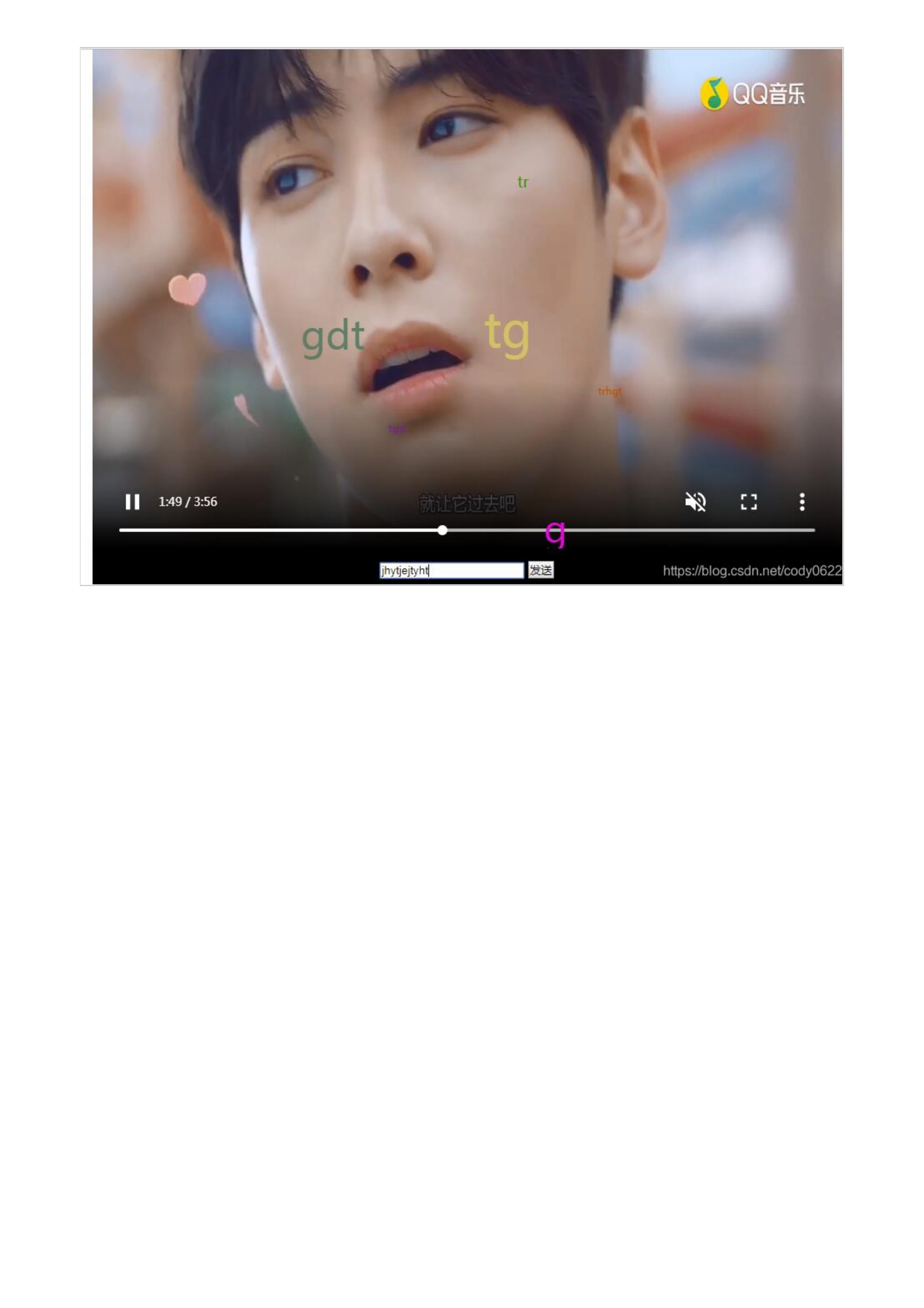
在现在的视频网站,我们在看视频的时候经常会有弹幕出现,那么怎么通过js实现这一效果呢,下面介绍一种简单的方法。页面中先放一个视频,视频下部放一个input 标签和button按钮,代码如下:首先,我们需要包装三个函数,也就是发送到弹幕的随机颜色、随机高度和随机字体大小;代码如下:现在我们需要获取用户输入的内容在将内容显示到页面中,并且移动,一直到页面外就消除,代码如下:最后将键盘回车键也绑定事件,让用户输入内容后按下回车键和按发送按钮有同样的效果:最终效果如下那么,现在一个简单的弹幕就制作完成了。
用户评论