JavaScript Dom实现轮播图原理和实例
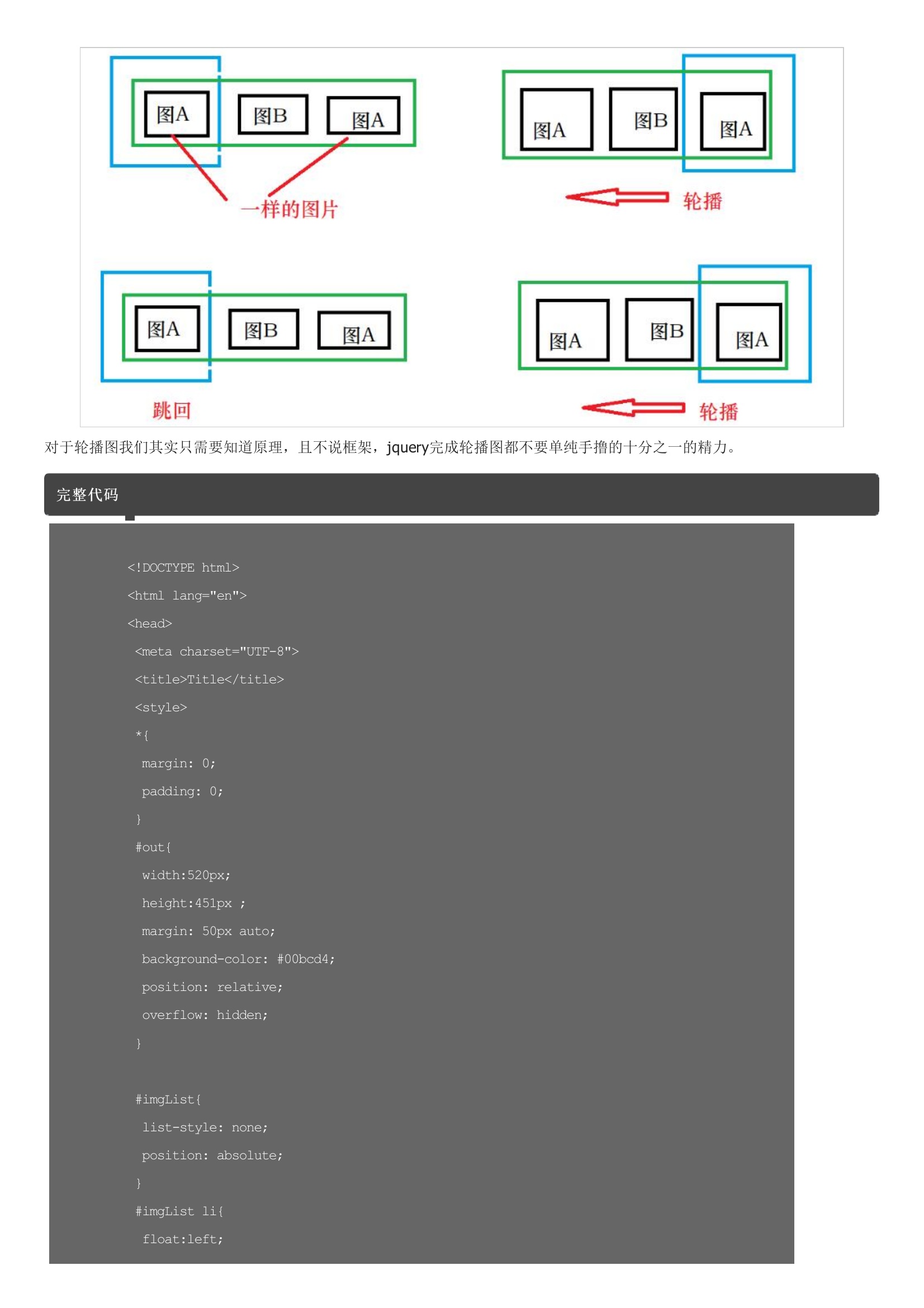
想要制作一个轮播图我们要先弄清楚他的原理,创建一个块和列表创建一个块作为总的容器和显示区域。ul在开启绝对定位后脱离文档流,现在我们的导航因为没有内容缩成一团挤在左上角导航功能完善一仅仅个15px大的方块要给用户怎样的反馈?动画效果因为没有轮播效果不叫轮播图,明明更改地址就能完成,忙活半天不就是为了这个,用最大的标题告诉你动画才是轮播图的精髓所在主要思路是利用定时器让本来一部完成的效果多次完成,到达指定位置关闭定时器。每次移动距离与图片大小可能除余,导致停止位置不准确或无法停止,小的误差会逐渐积累。
用户评论