Ant design vue中的联动选择取消操作
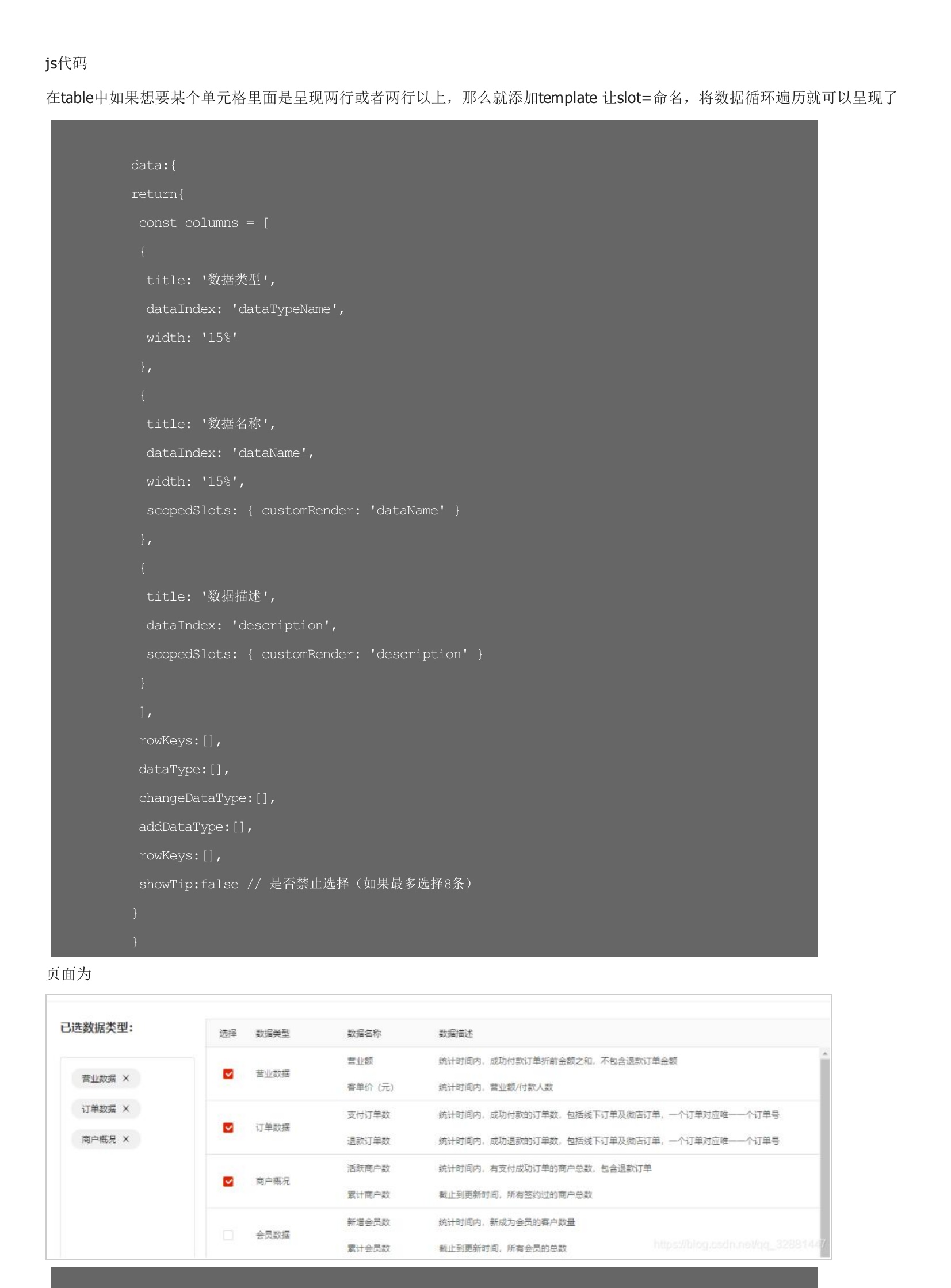
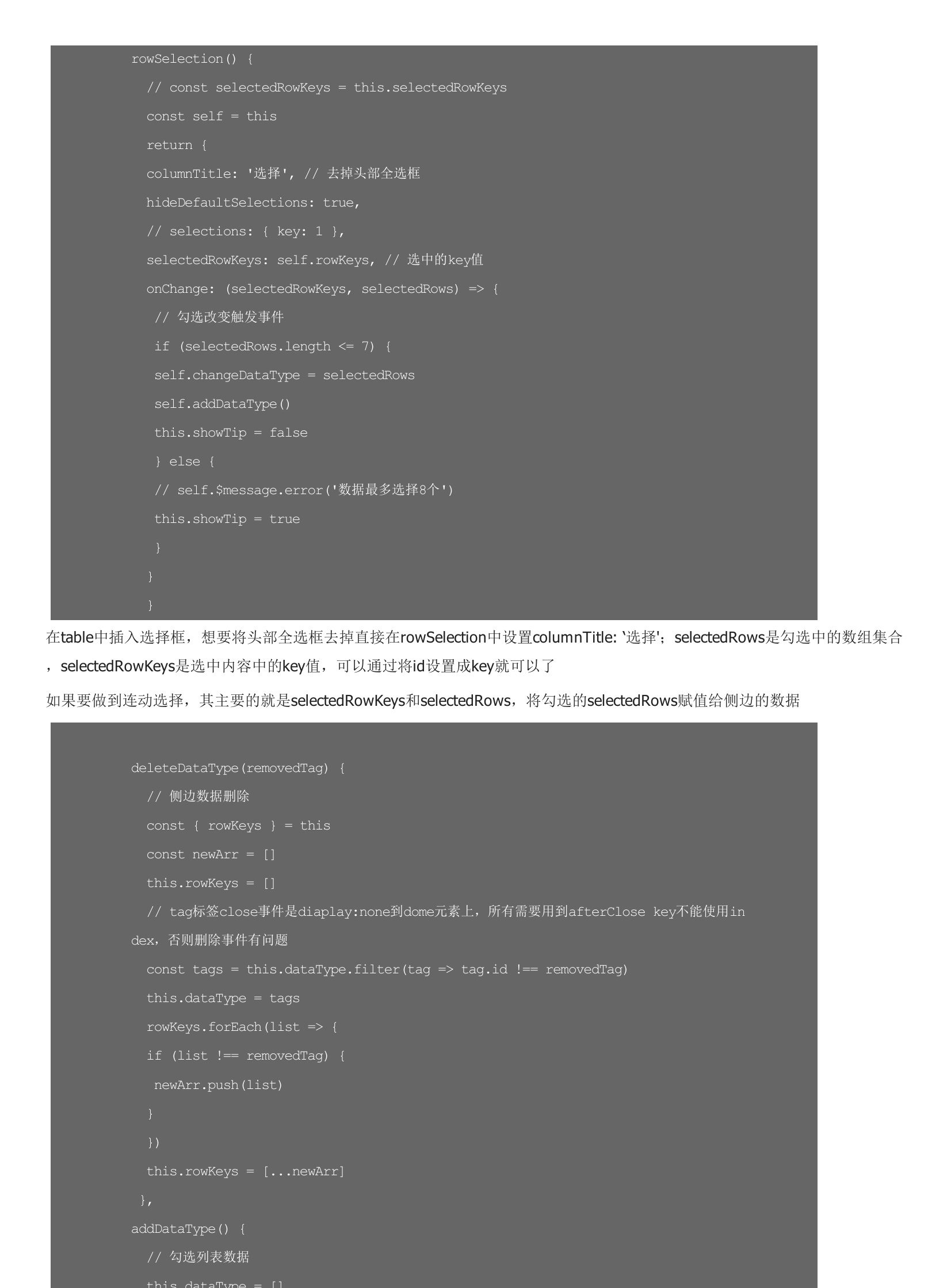
项目中会遇到需求就是table表格中选中在侧边展示,侧边删除,table中选中取消的联动选中ui框架:Ant design vue组件:table 和 taghtml中js代码在table中如果想要某个单元格里面是呈现两行或者两行以上,那么就添加template 让slot=命名,将数据循环遍历就可以呈现了页面为在table中插入选择框,想要将头部全选框去掉直接在rowSelection中设置columnTitle: ‘选择';selectedRows是勾选中的数组集合,selectedRowKeys是选中内容中的key值,可以通过将id设置成key就可以了如果要做到连动选择,其主要的就是se
用户评论