解决vue v-for src 图片路径问题 404
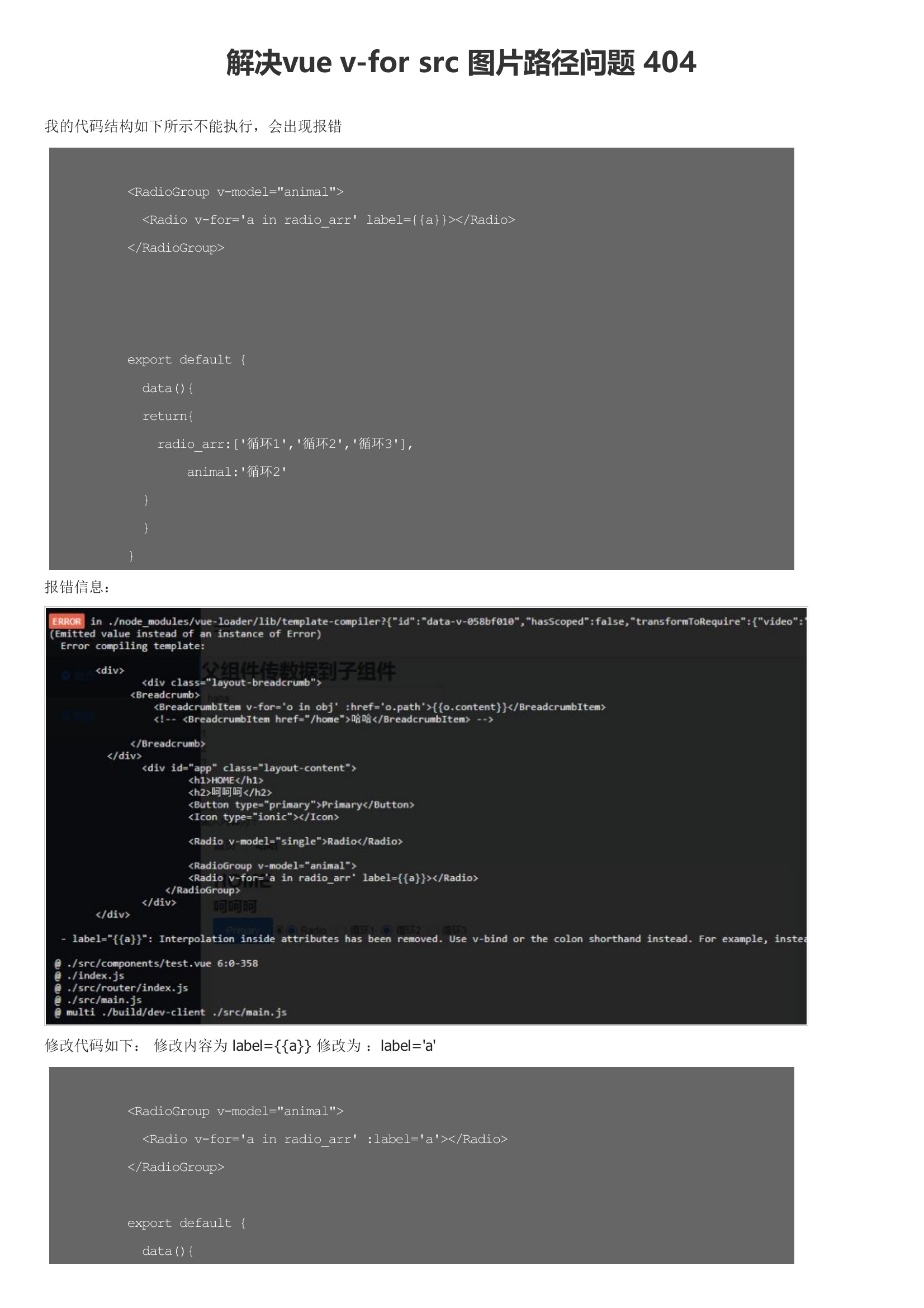
我的代码结构如下所示不能执行,会出现报错报错信息:修改代码如下: 修改内容为 label={{a}} 修改为 :label='a'效果如下:图片添加src时:报错如下:修改之后的代码: 修改内容为:修改为结果为:当我们需要在js代码里面写图片路径的时候,如果我们在data里面写此时webpack只会把它当做字符串处理从而找不到图片地址,此时我们可以使用import引入图片路径:在data里面定义avatar: avatar我们也可以把图片放在外层的static文件夹里面,然后在data里面定义:
用户评论