解决vue的 v-for 循环中图片加载路径问题
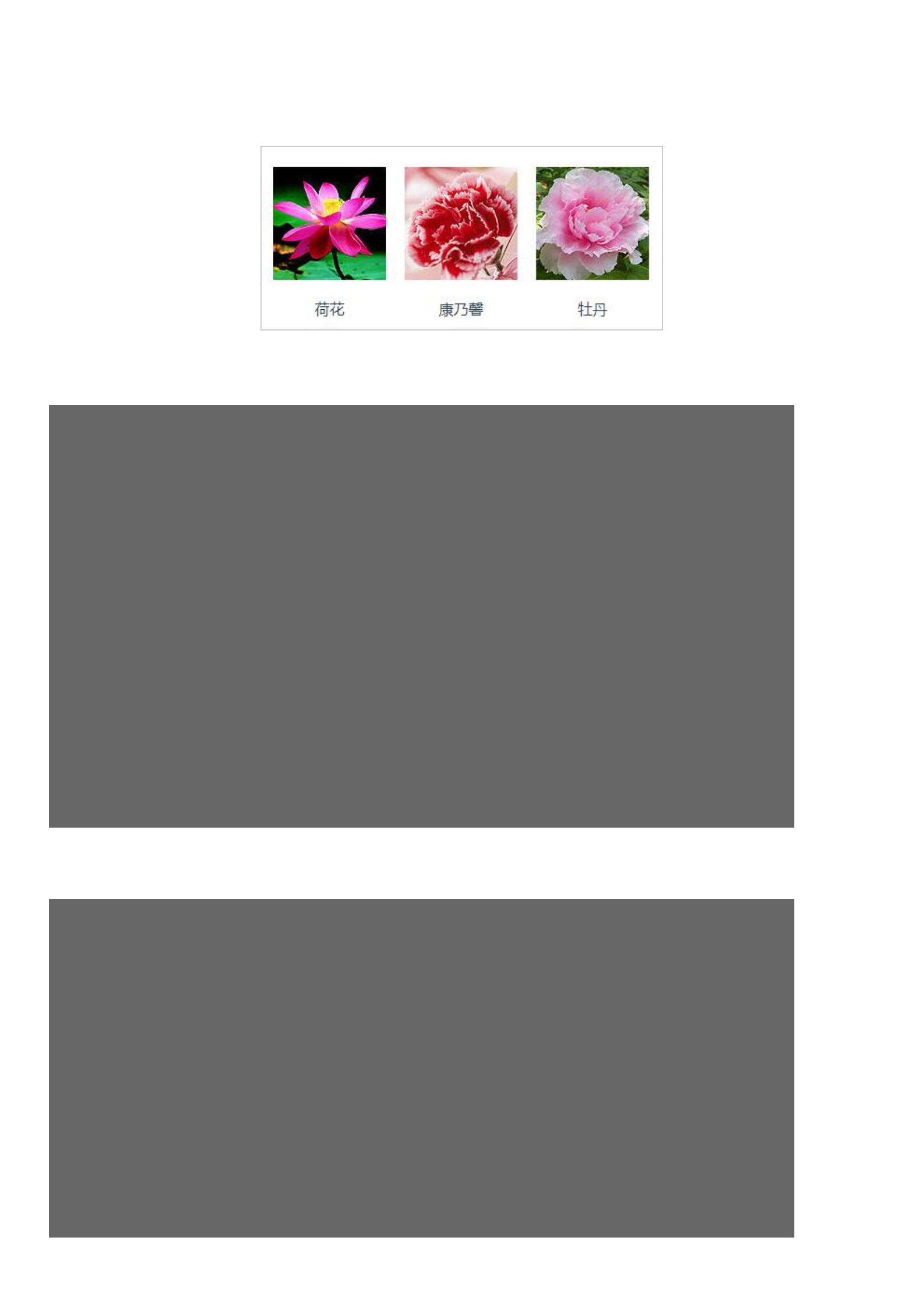
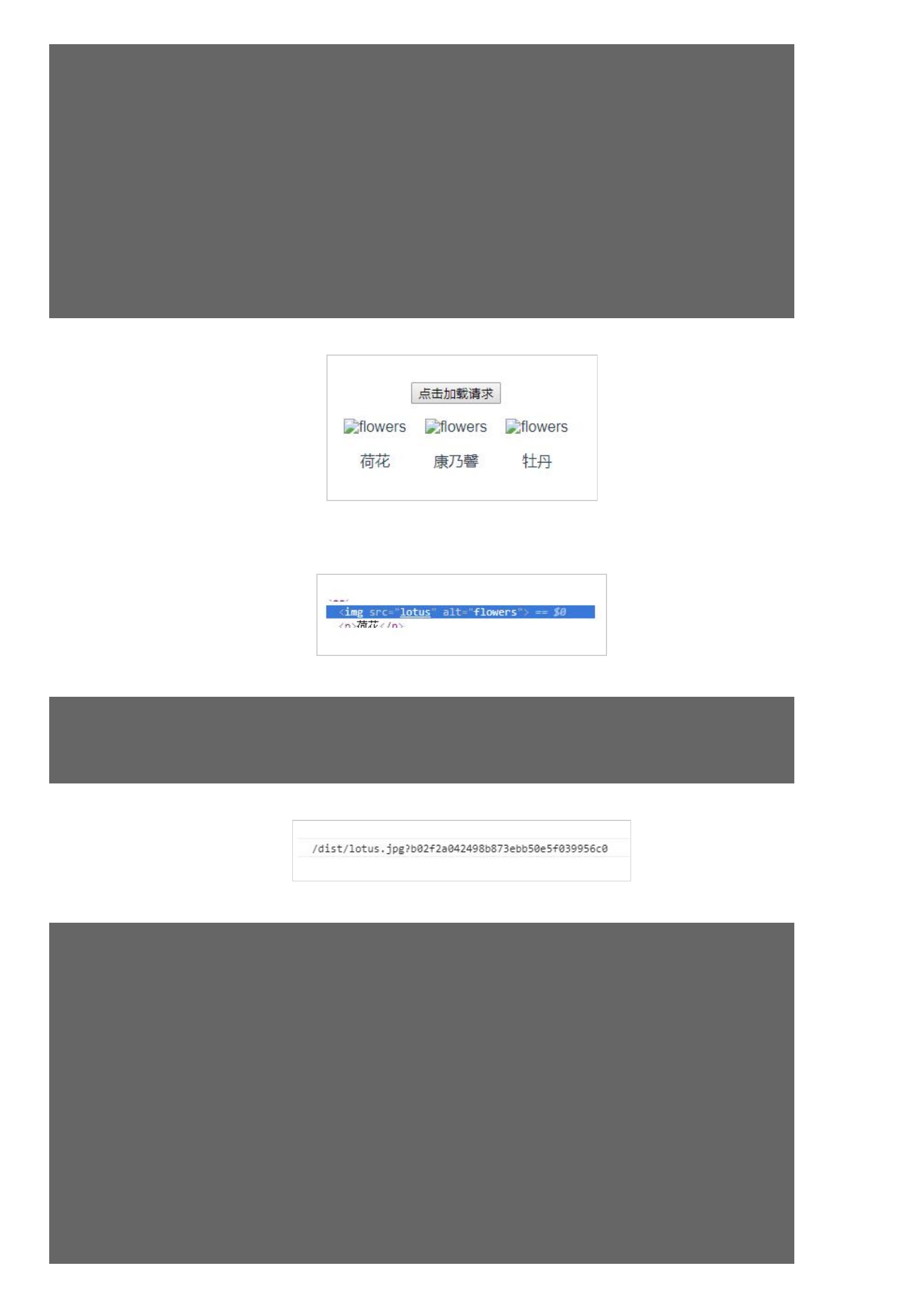
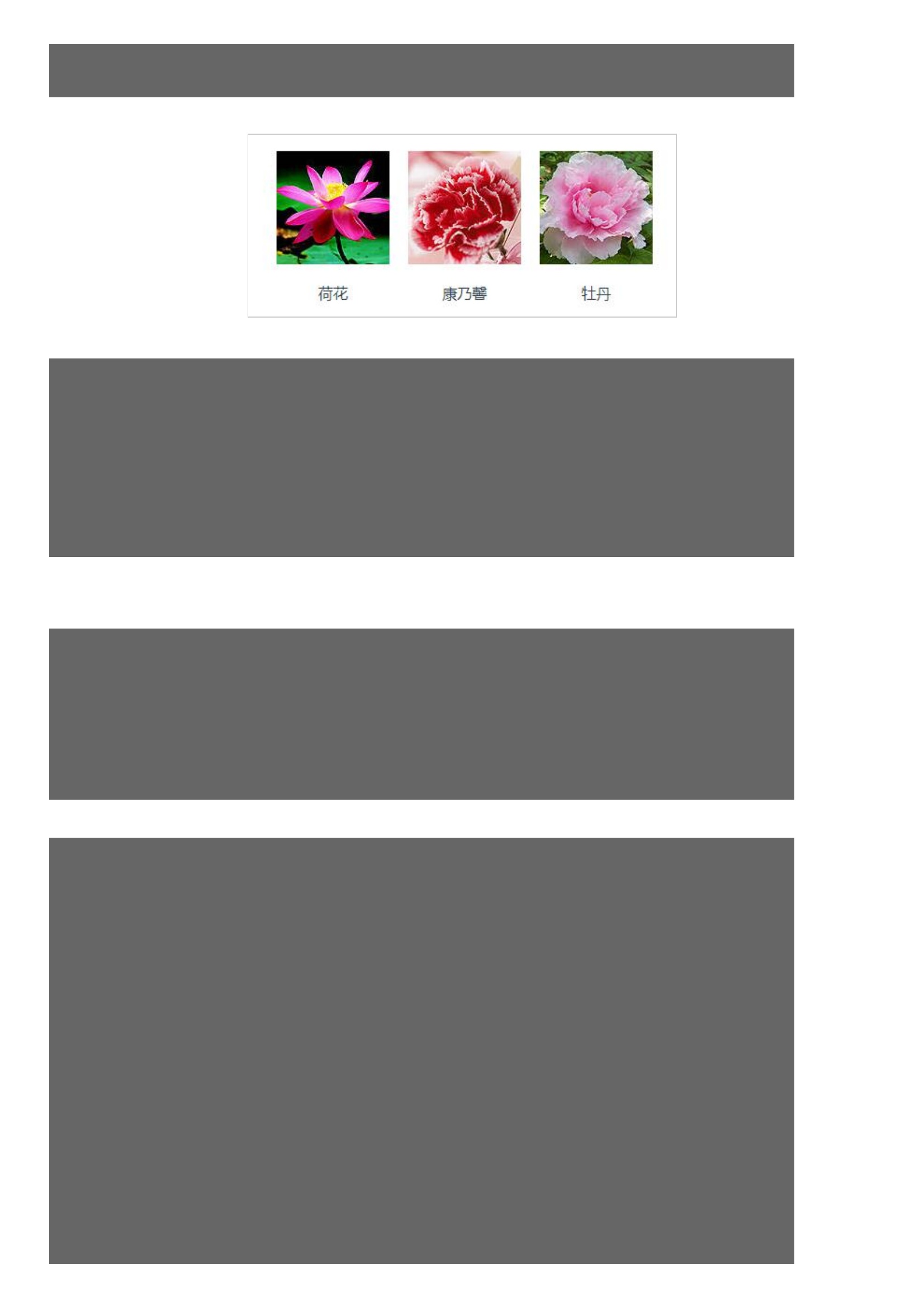
当时我想,vue 中的img 的src 可以动态绑定到一个变量上, 很简单吗,就没有考虑太多,直接开始做了。新建一个文件夹,就叫vue-img吧,然后再在该文件夹中新建两个文件夹,client, server, client 表示客户端代码,server 表示服务端代码。defaultImg 是一个图片,所以还要引入进来, 在src 目录中新建一个img文件夹,放几张图片。这也是出错的原因。由于要发送请求,还要安装axios 依赖。打开浏览器控制台,看到如下内容,img 的src 已经是一个字符串,它不是我们想要的变量了。在前端js 中,一直使用import,直接忘记了,不知道怎么用了。webpack 把img 当做一种资源,所以使用时要先引进。getFlower 方法修改如下这时刷新浏览器,点击按钮发送请求,可以看到图片了并且一一对应, 成功了。这时还要回到js 的代码处理。
用户评论