vue-cli3搭建项目的详细步骤
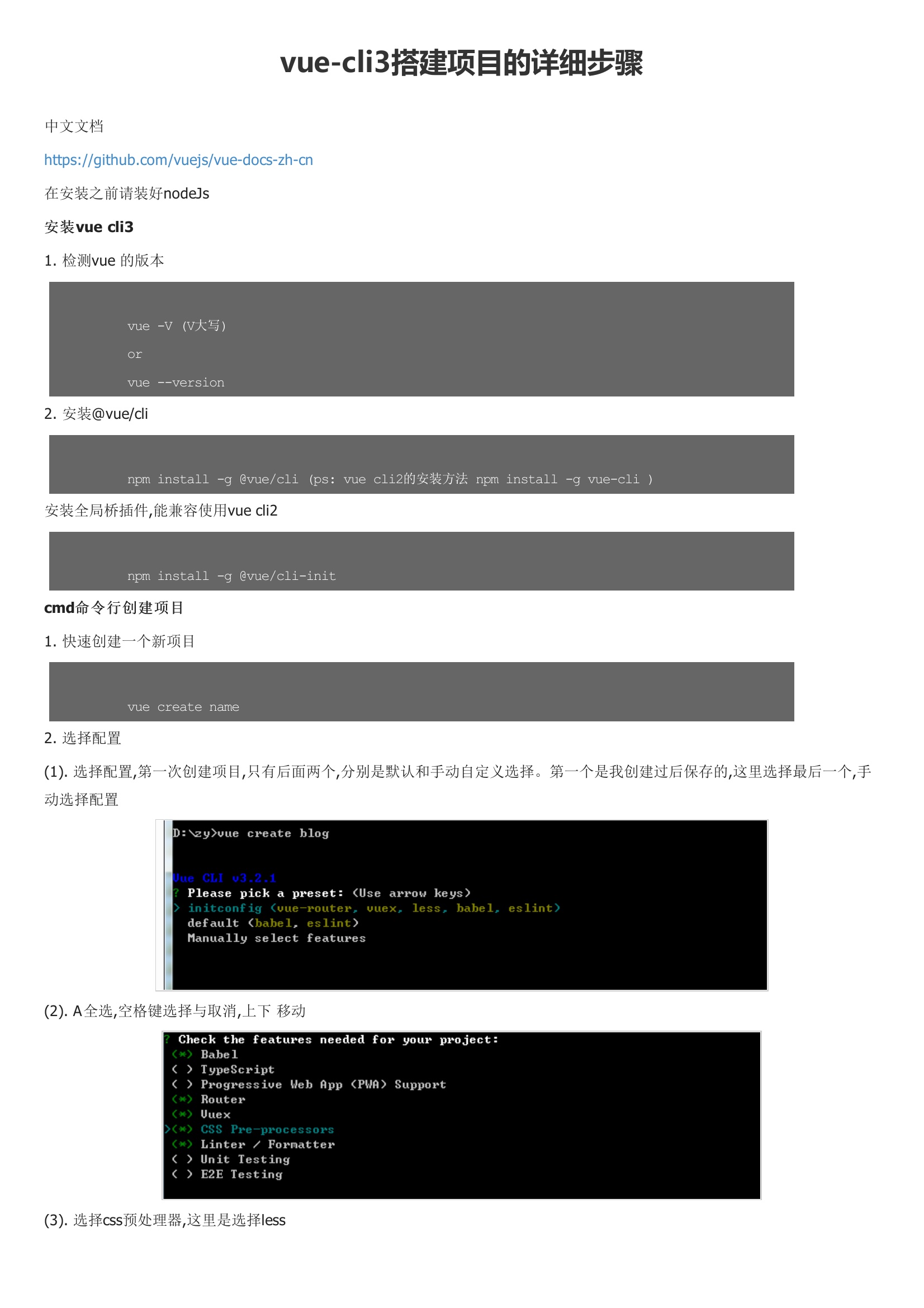
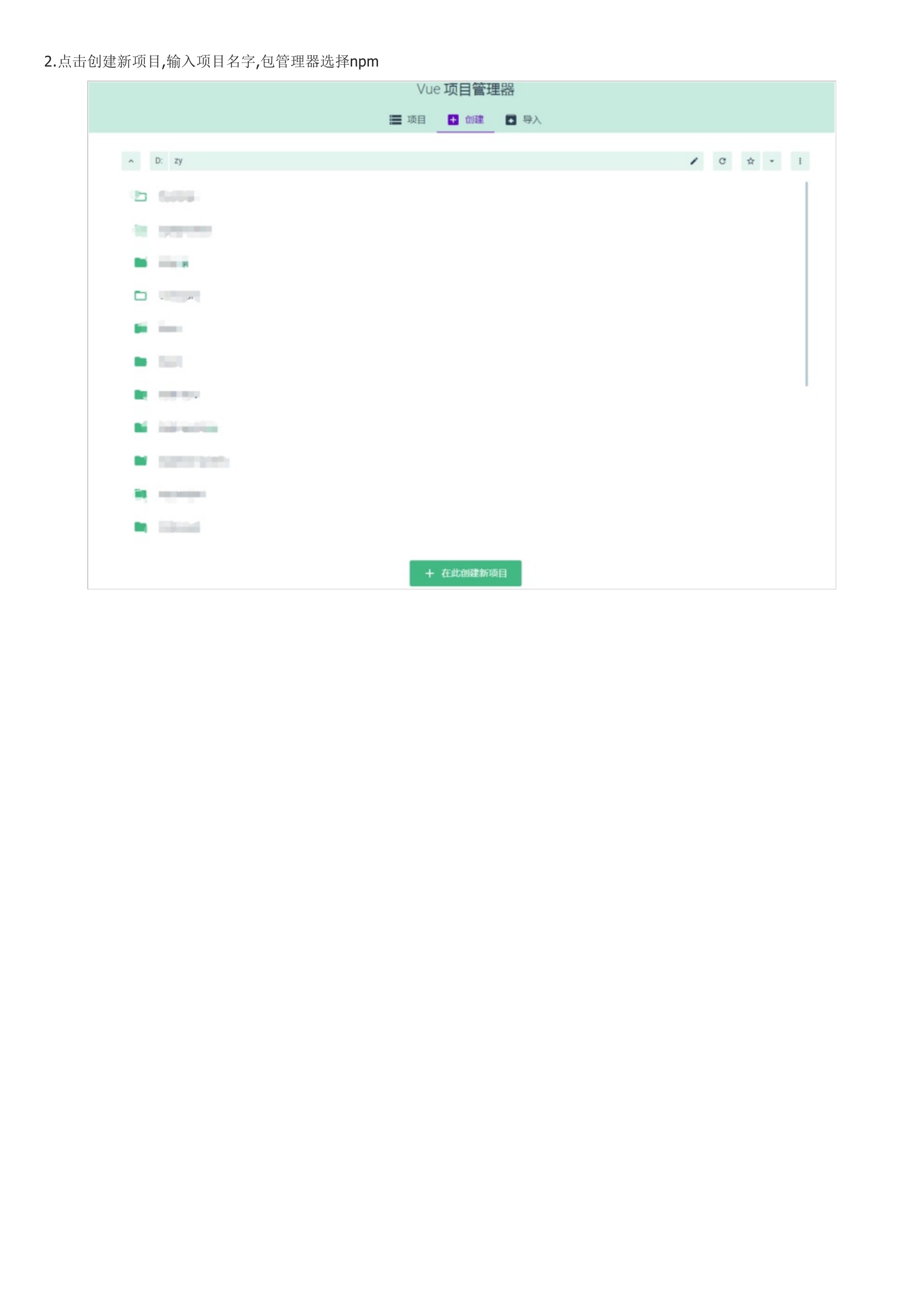
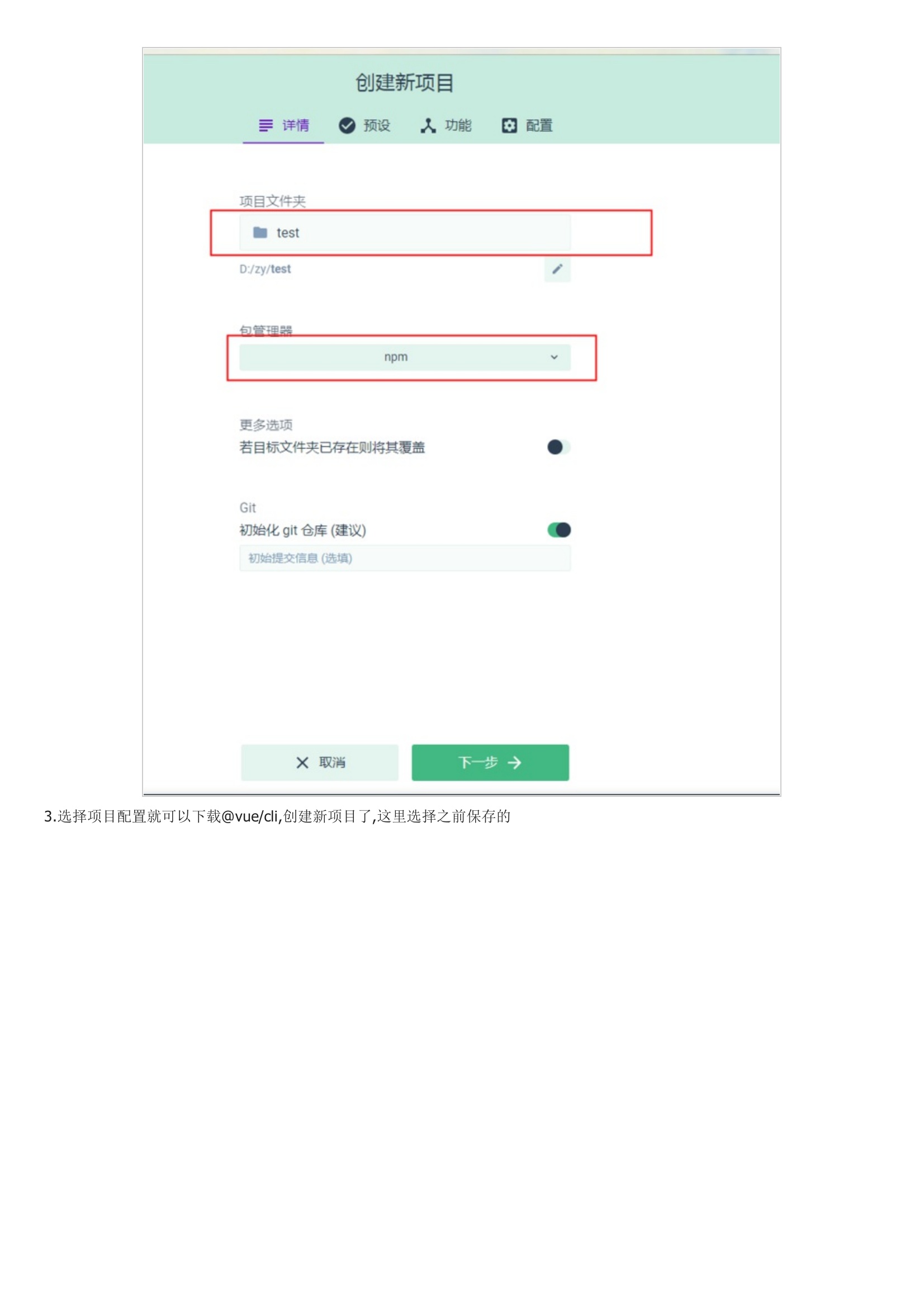
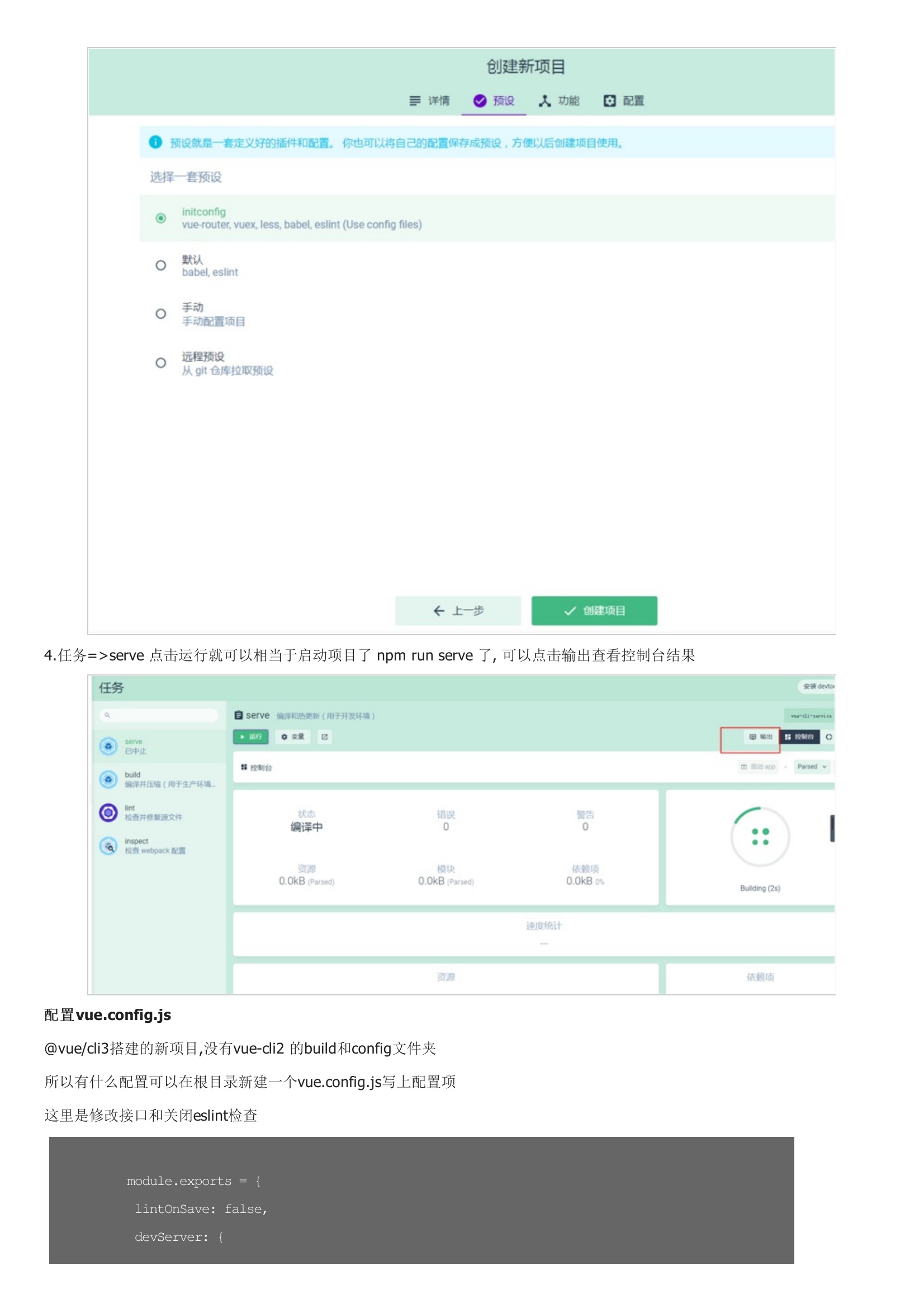
放在各自的配置文件里 or 放在package.json,这里选择放在各自的配置文件里. 把刚刚选择的配置文件保存起 or 不保存,保存之后就会出现在每次创建项目选择配置时,这里选择yes,然后取个配置的名字. 按回车就开始下载@vue/cli框架,并初始化项目了. 启动项目切换项目目录,运行,项目就启动了可以在官方自带的图形界面上创建项目,运行项目1.启动GUI界面2.点击创建新项目,输入项目名字,包管理器选择npm3.选择项目配置就可以下载@vue/cli,创建新项目了,这里选择之前保存的4.任务=>serve 点击运行就可以相当于启动项目了 npm run serve 了, 可以点击输出查看控制台结果@vue/cli3搭建的新项目,没有vue-cli2 的build和config文件夹所以有什么配置可以在根目录新建一个vue.config.js写上配置项这里是修改接口和关闭eslint检查
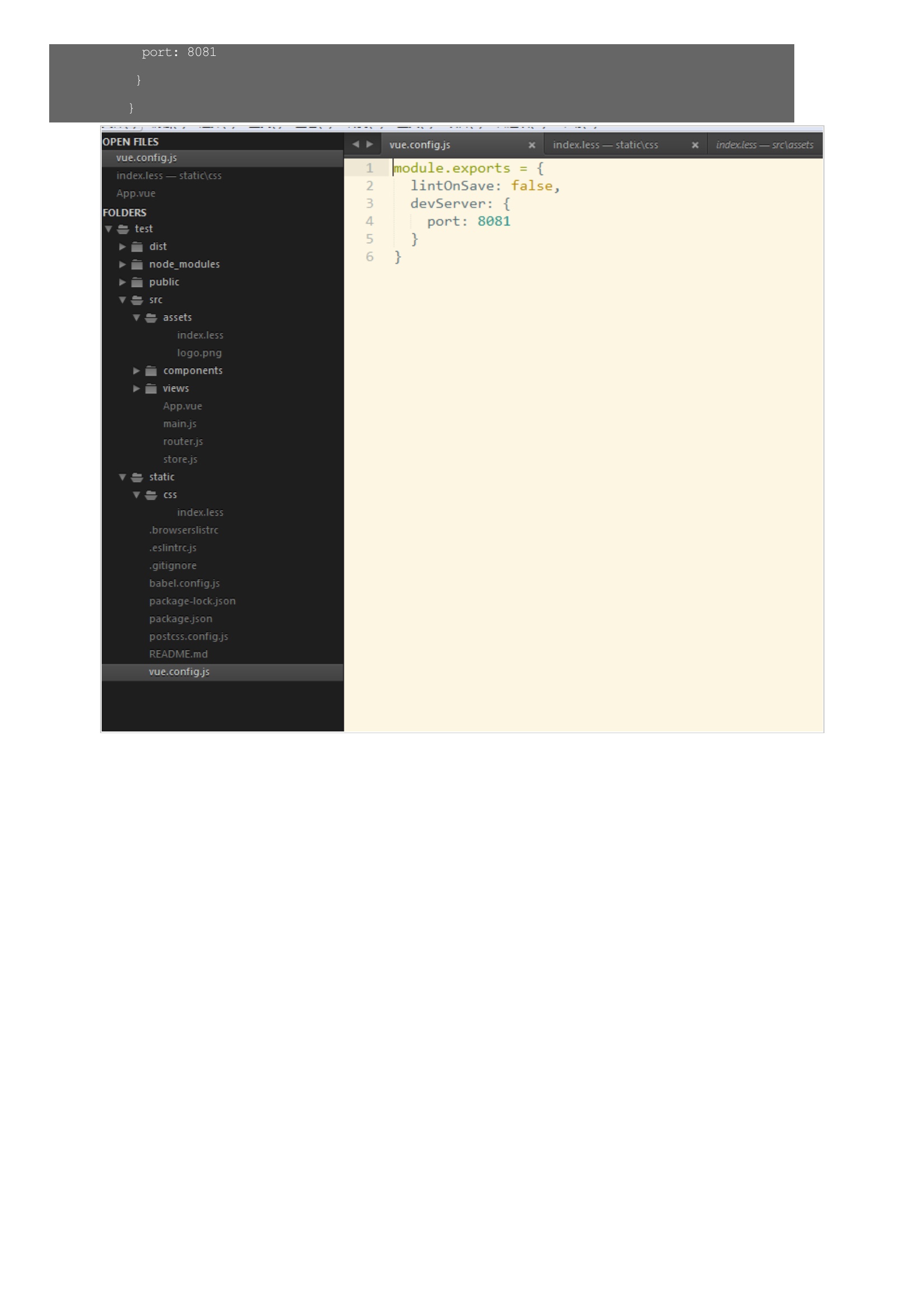
用户评论