解决vue-cli项目webpack打包后iconfont文件路径的问题
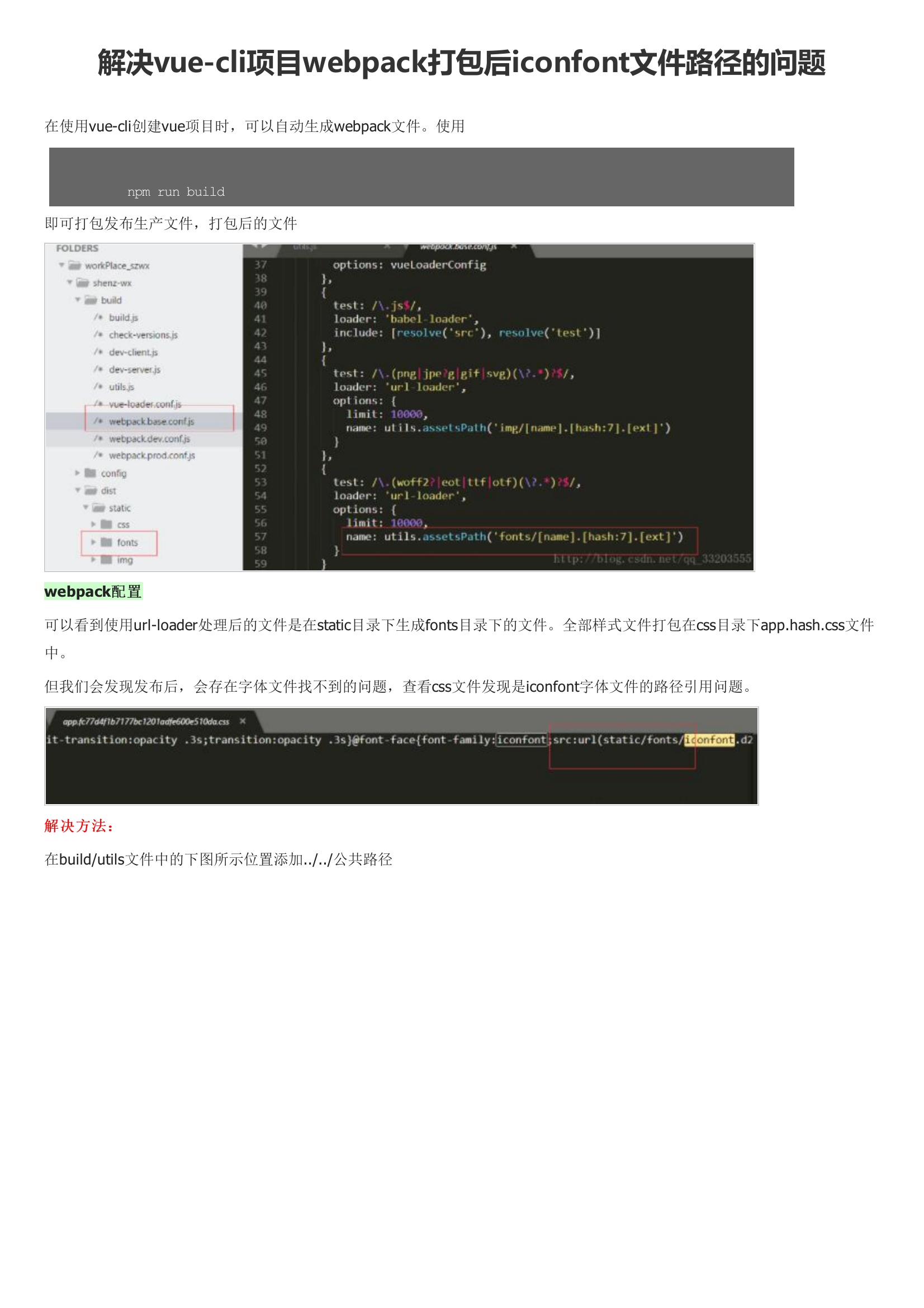
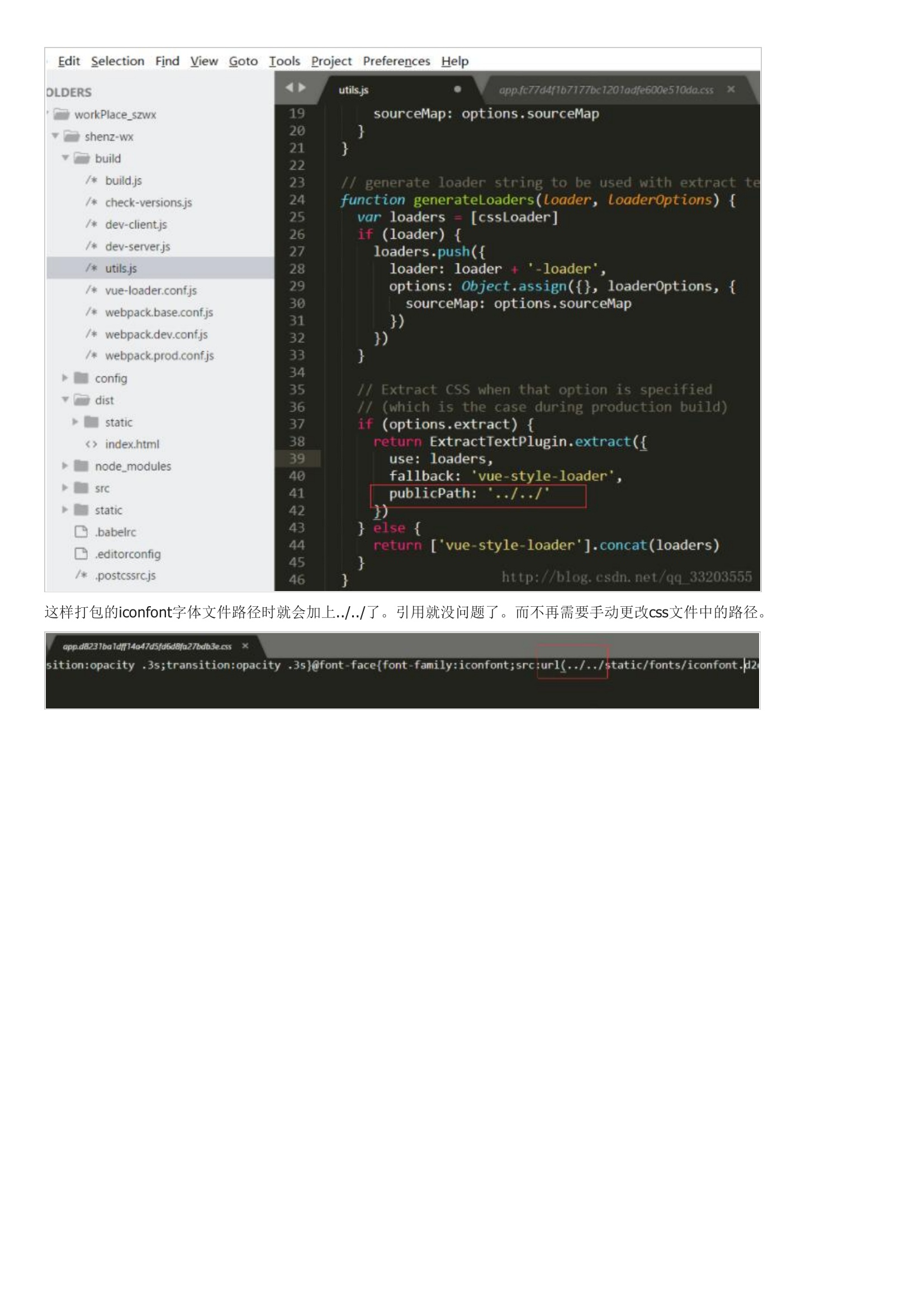
在使用vue-cli创建vue项目时,可以自动生成webpack文件。全部样式文件打包在css目录下app.hash.css文件中。但我们会发现发布后,会存在字体文件找不到的问题,查看css文件发现是iconfont字体文件的路径引用问题。在build/utils文件中的下图所示位置添加../../公共路径这样打包的iconfont字体文件路径时就会加上../../了。而不再需要手动更改css文件中的路径。
用户评论