vue-cli 项目打包完成后运行文件路径报错问题
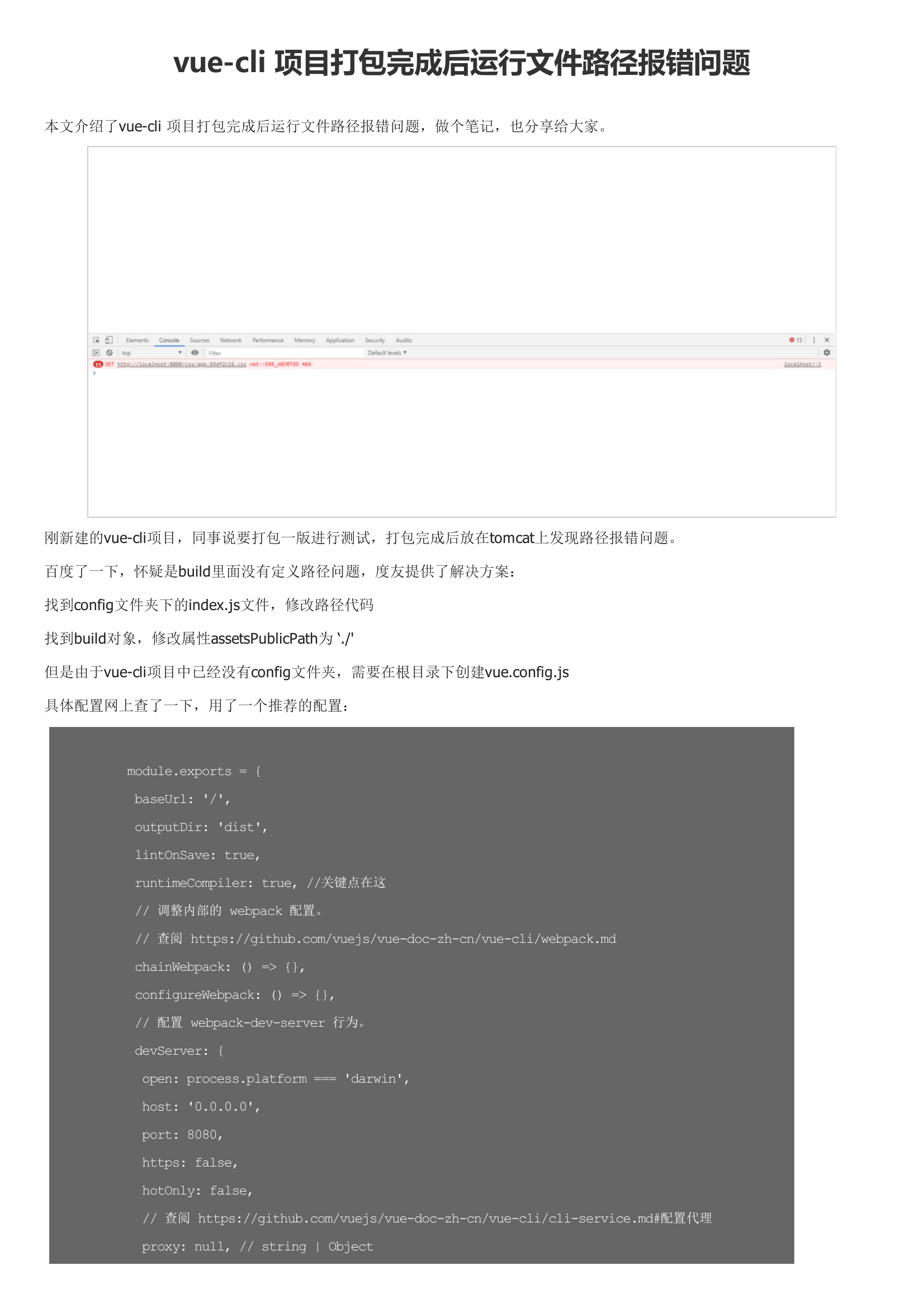
刚新建的vue-cli项目,同事说要打包一版进行测试,打包完成后放在tomcat上发现路径报错问题。百度了一下,怀疑是build里面没有定义路径问题,度友提供了解决方案:找到config文件夹下的index.js文件,修改路径代码找到build对象,修改属性assetsPublicPath为 ‘./'但是由于vue-cli项目中已经没有config文件夹,需要在根目录下创建vue.config.js具体配置网上查了一下,用了一个推荐的配置:但是这个配置打包完之后依旧报错,看了原因,是baseUrl: '/'的路径还是有问题,把路径改为baseUrl: './'就能找到对应的路径了,以下为修改后代码:结果:
用户评论